Portal Pages have been renamed to Apps in 7.1.0.
Apps (Portal Pages) functionality enables to build highly specific and customized User Apps, displaying content from your Metric Insights instance. This is achieved by means of App Layouts acting as templates that help standardize the look and feel of separate Apps.
This article gives an overview of the Layouts, covering their purpose, structure and special considerations for usage.
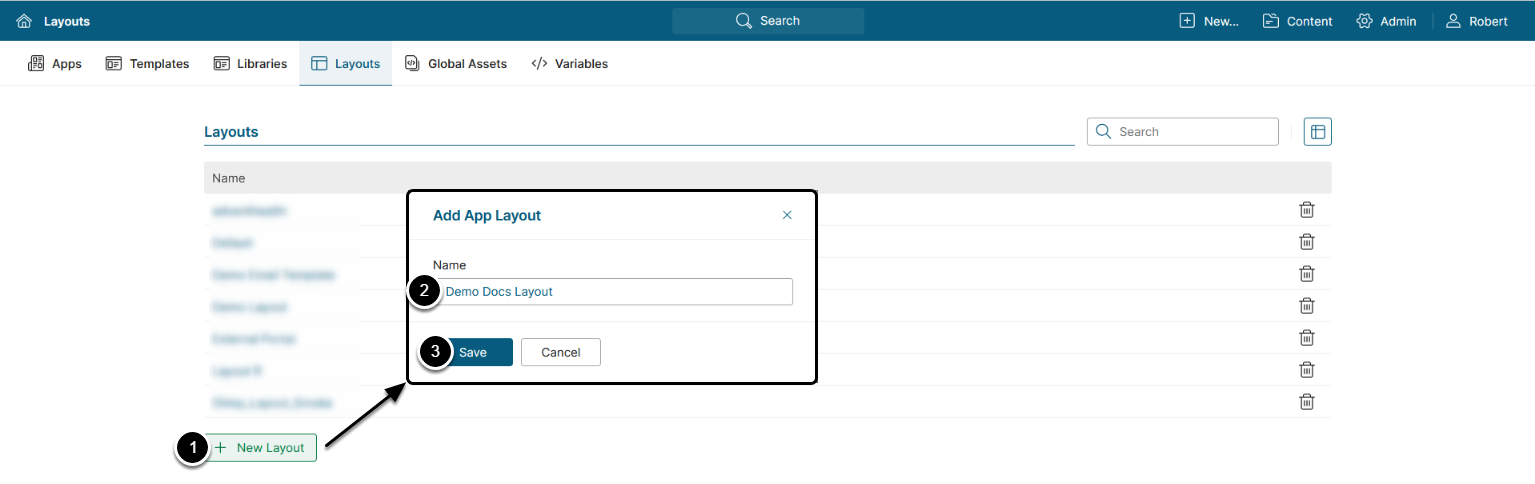
1. Adding Layout
- For MI v7.1.0+: Access Content > Apps > Layouts tab
- For MI versions prior to 7.1.0: Access Content > Portal Pages > Layouts tab
NOTES:
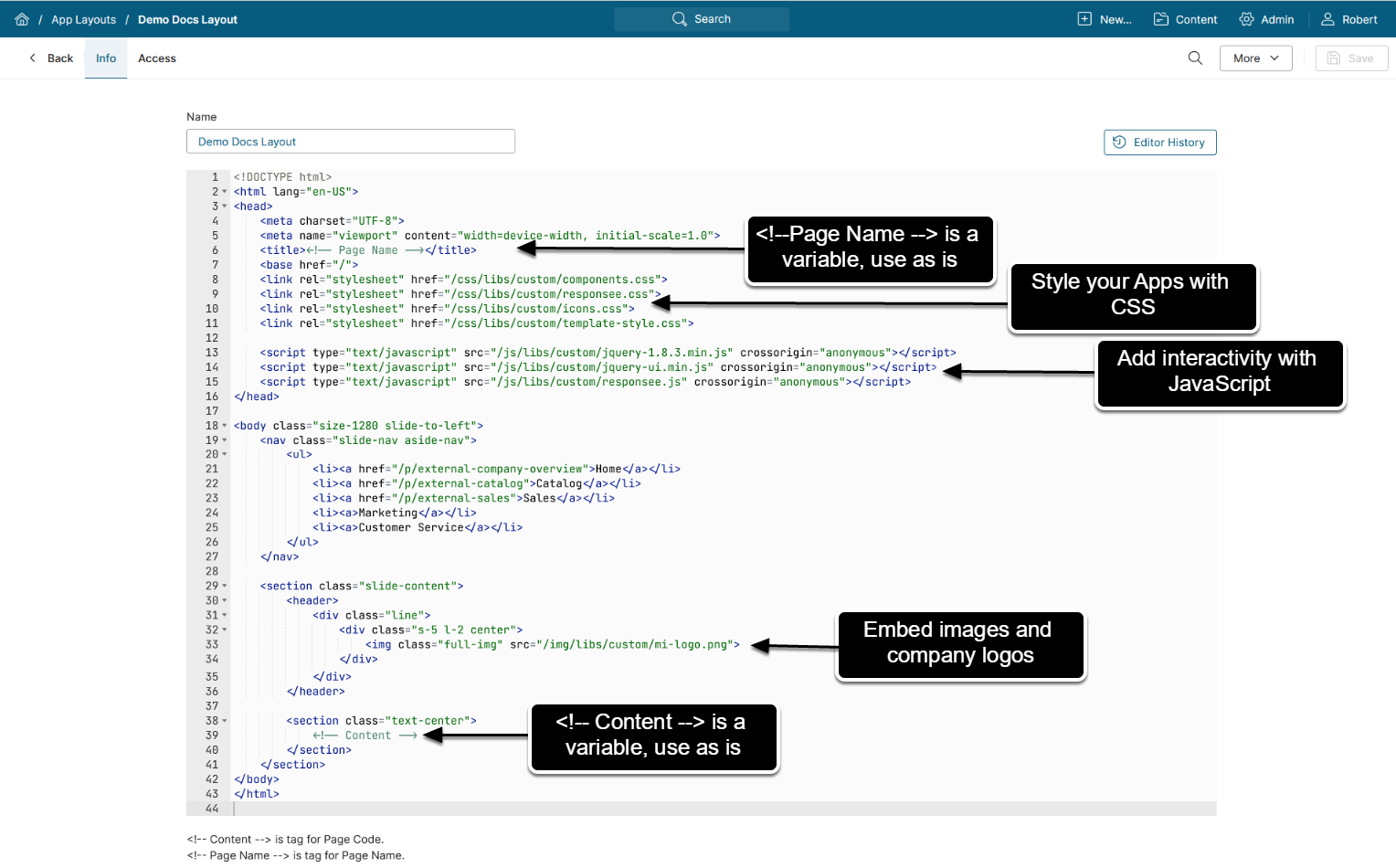
- <!-- Page Name --> and <!-- Content --> are variables.
- The system will use the App Name and Content specified in the App Editor and automatically insert them into the code.
- Use the exact names of the above variables, keeping the capitalization and all the syntax. Otherwise, the system will not be able to interpret these sections of the code.