The favicon, or Favorite icon, is a small square icon typically displayed in the browser's address bar or next to the page title on the tab in a tabbed browser. Metric Insights ships with our default favicon installed.
NOTE: This article describes how to apply a favicon for Metric Insights v6. For v7, see Using Your Own Favicon with Metric Insights.
To install your own favicon, you will need:
- A starting image of at least 70px x 70px
- Run your starting image through http://realfavicongenerator.net/
- Upload the generated images to the Metric Insights server
- Switch the System Variable to use your custom favicon
1. Example of Our Favicon

- Favicon on the tab of a tabbed browser
- Favicon in the address bar
2. Generate the Favicon Files through http://realfavicongenerator.net/
Use this website to generate the properly named and sized images: http://realfavicongenerator.net/
For the best results, the website recommends a starting image of 260px x 260px as a minimum. You can get away with using a starting image as small at 70px x 70px, though.
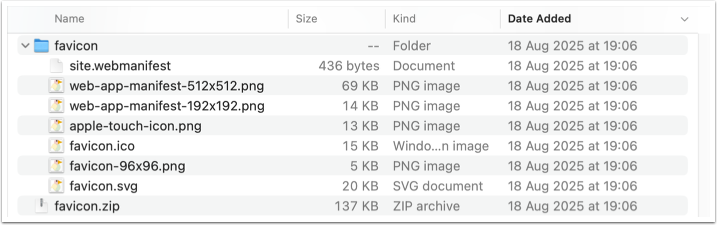
A .zip archive with the following files will be generated:

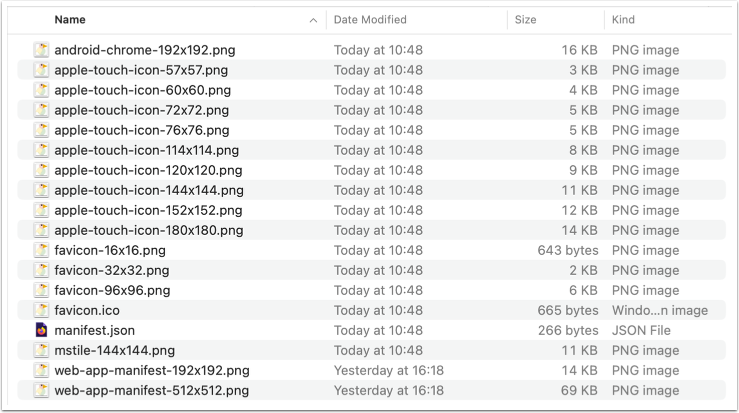
After extracting the contents of the .zip file, create the missing files so that the final set matches what is shown in the screenshot below:

3. Save the Generated Files to Your Metric Insights Server
- Save all the images obtained in the Step 2 to a directory on the Linux host; e.g., at
/home/user_A/. The WinSCP tool can be used for this purpose - Move all files 1 by 1 to the
/opt/mi/iv/data/temp/fav_customdirectory inside the web container (1 command per 1 file)- For instance, move the
favicon.icofile from the/home/user_A/directory on host to the/opt/mi/iv/data/temp/fav_customdirectory inside the web container:docker cp /home/user_A/favicon.ico mi_web_1:/opt/mi/iv/data/temp/fav_custom
- For instance, move the
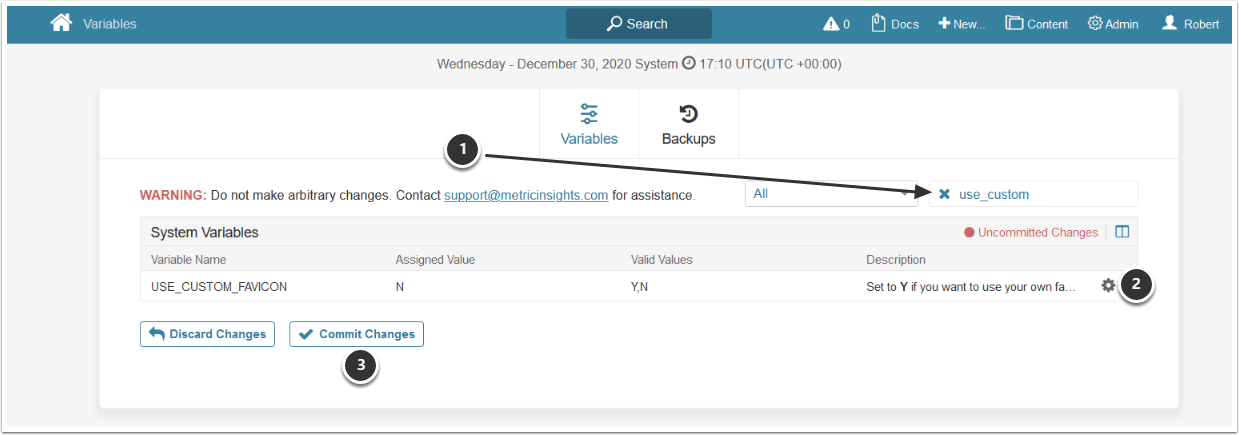
4. Access Admin > System > System Variables
- Filter on "use_custom" and check the existing variable's option
- If "Yes", no further action required since the feature is enabled
- If "N", click the gear icon on the rightmost side of the row
- On Edit Variable popup, change the Assigned value to "Y"
- [Save]
- When the grid is re-displayed, [✓ Commit Changes]
5. Open a Web Browser to Metric Insights
All that is left now is to open a new web browser to your instance of Metric Insights. You should now see your custom favicon.