Metric Insights provide a granular method for certifying Elements by creating various Levels of Certification.
This article covers:
NOTE:
- Certification Levels only apply to Elements
- Datasets, User Maps, and Data Sources use the older "Yes/No" certification settings: see Certifying Objects Other Than Elements
1. Activate Certification Levels
To use Certification Levels, the Administrator has to activate corresponding System Variables.
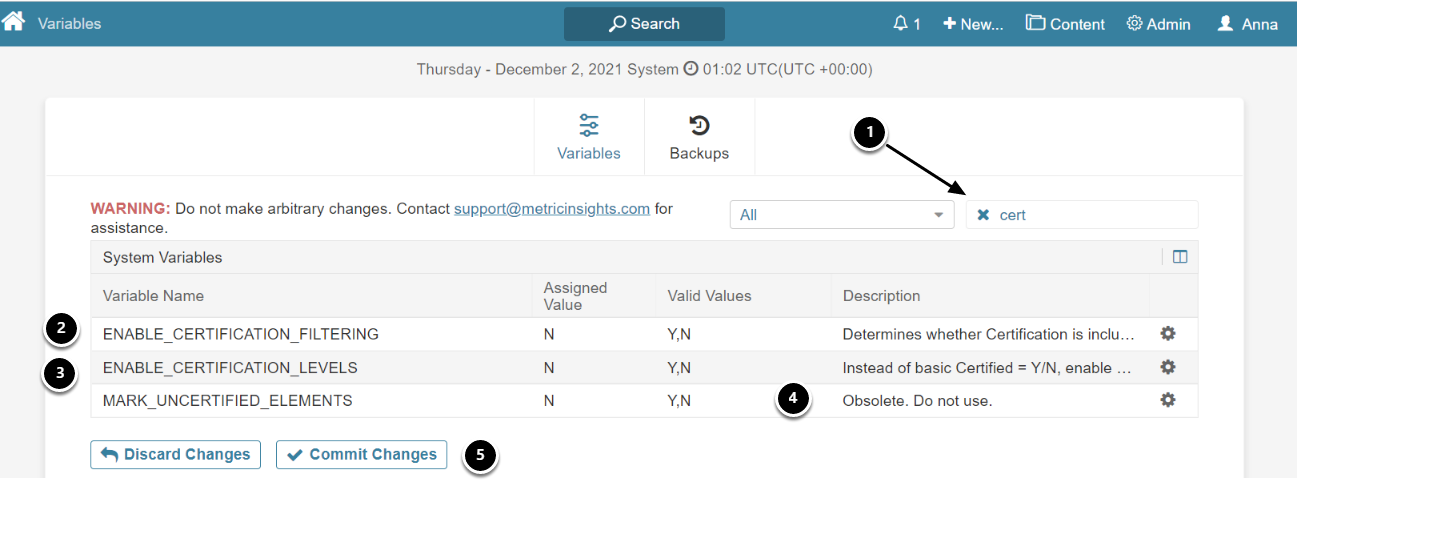
Access Admin > System > System Variables
- Enter "cert" in the Search field to limit choices
- Set ENABLE_CERTIFICATION_FILTERING to "Y" to allow filtering on the Homepage by Certification Level
- Set ENABLE_CERTIFICATION_LEVELS to "Y" to enable the Levels option
- MARK UNCERTIFIED_ELEMENTS is no longer supported
- [Commit Changes] and your new Levels will be applied
NOTE: All Elements that were previously set to Certify = "Y" will now be set to the Level designated as Default.
2. View Default Certification Levels
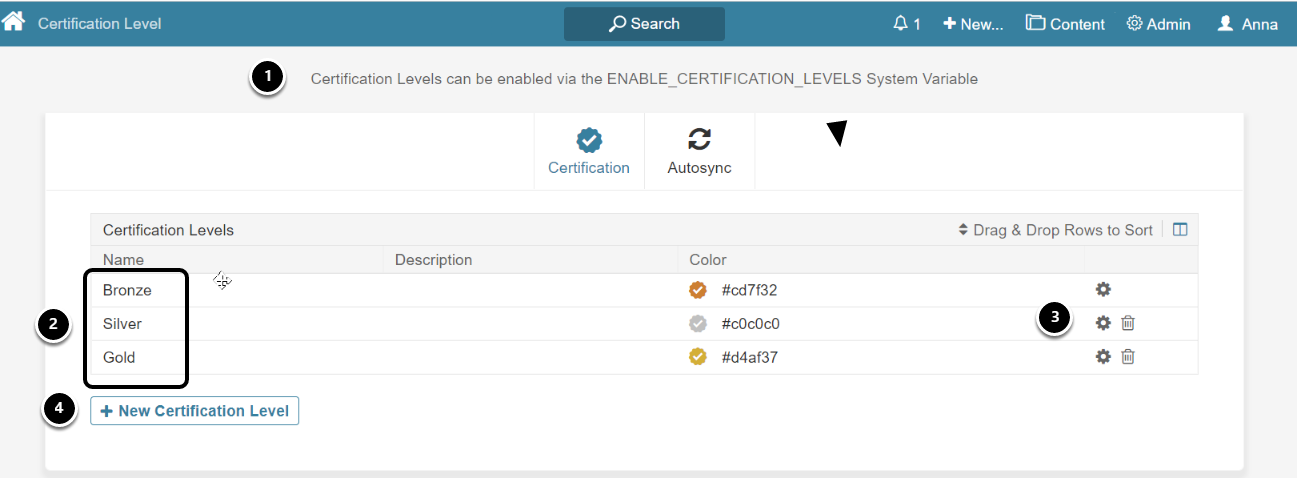
Access Admin > System > Certification Setup
Initially, your system will be set up with three Levels, but you can change any of these or add new Certification Levels.
- Message showing how to enable Certification Levels if they are currently disabled
- Three Levels are installed by default. Bronze is the lowest level and Gold is the highest
- The User can modify any of the existing Levels, or delete any Level except the one designated as Default.
- Select [+ New Certification Level] to add a new Level
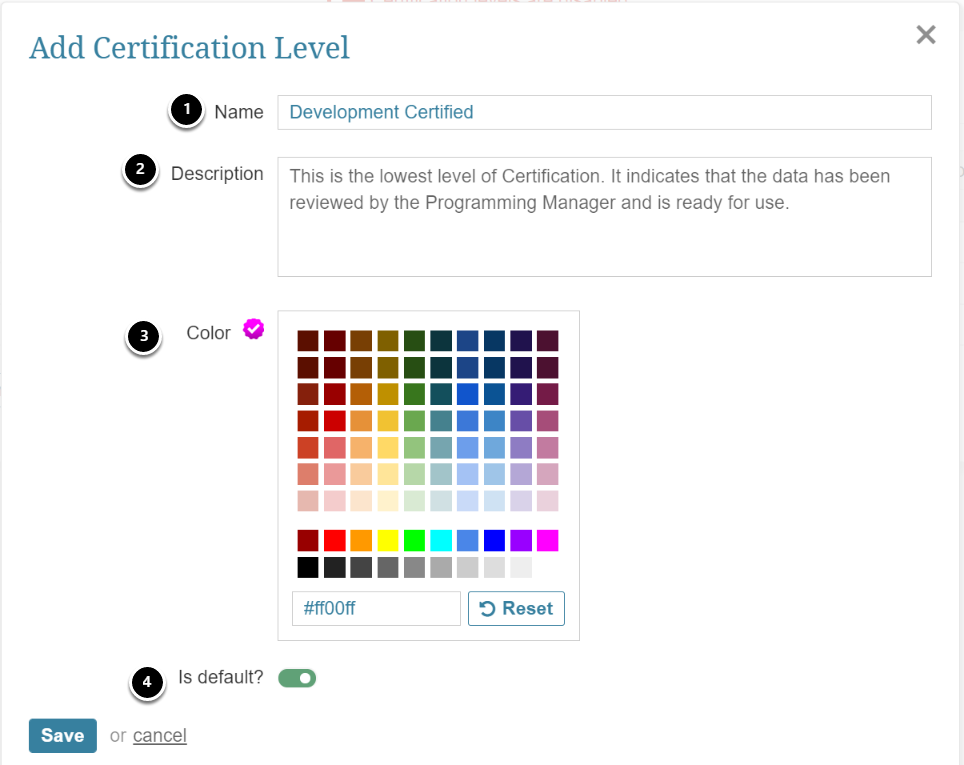
3. Add a New Certification Level
- Input a Name that is meaningful to your organization
- Optionally, add a Description
- Pick a Color by clicking a square on the color chart
- Indicate if this Level is the Default. There can only be one Default Level. When Certification Levels are activated, all "yes" certifications will be reset to this Level
[Save] the changes.
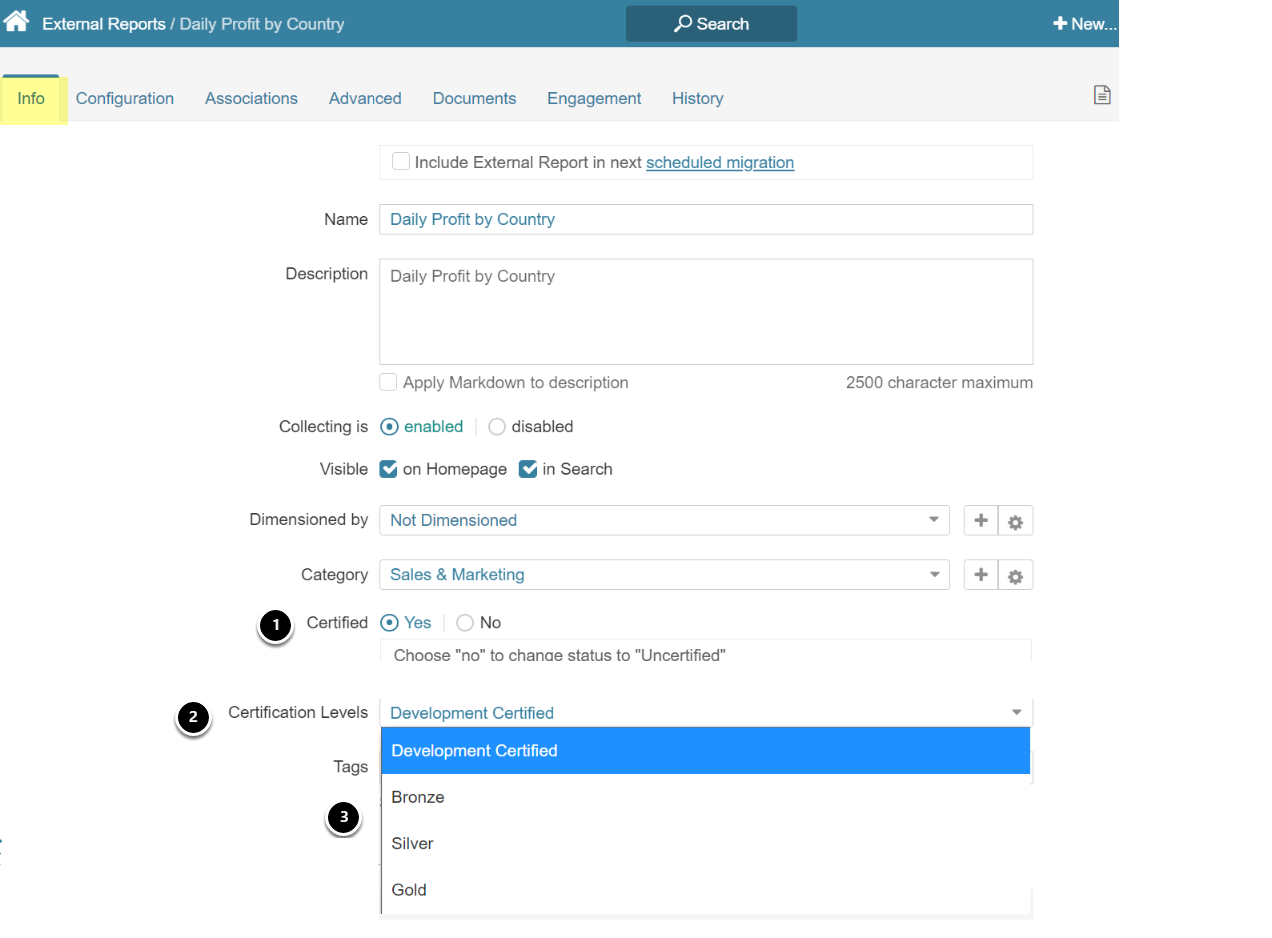
4. Setting the Certification Level on an Element Editor
Access Content > Elements, open an Element Editor and go to Info tab
- Set Certified to "Yes"
- Certification Levels will display the Default Level
- You can choose any Level using the drop-down
5. Objects that Allow Setting Levels of Certification
- Elements: Certification is set on the Info tab of their Editors
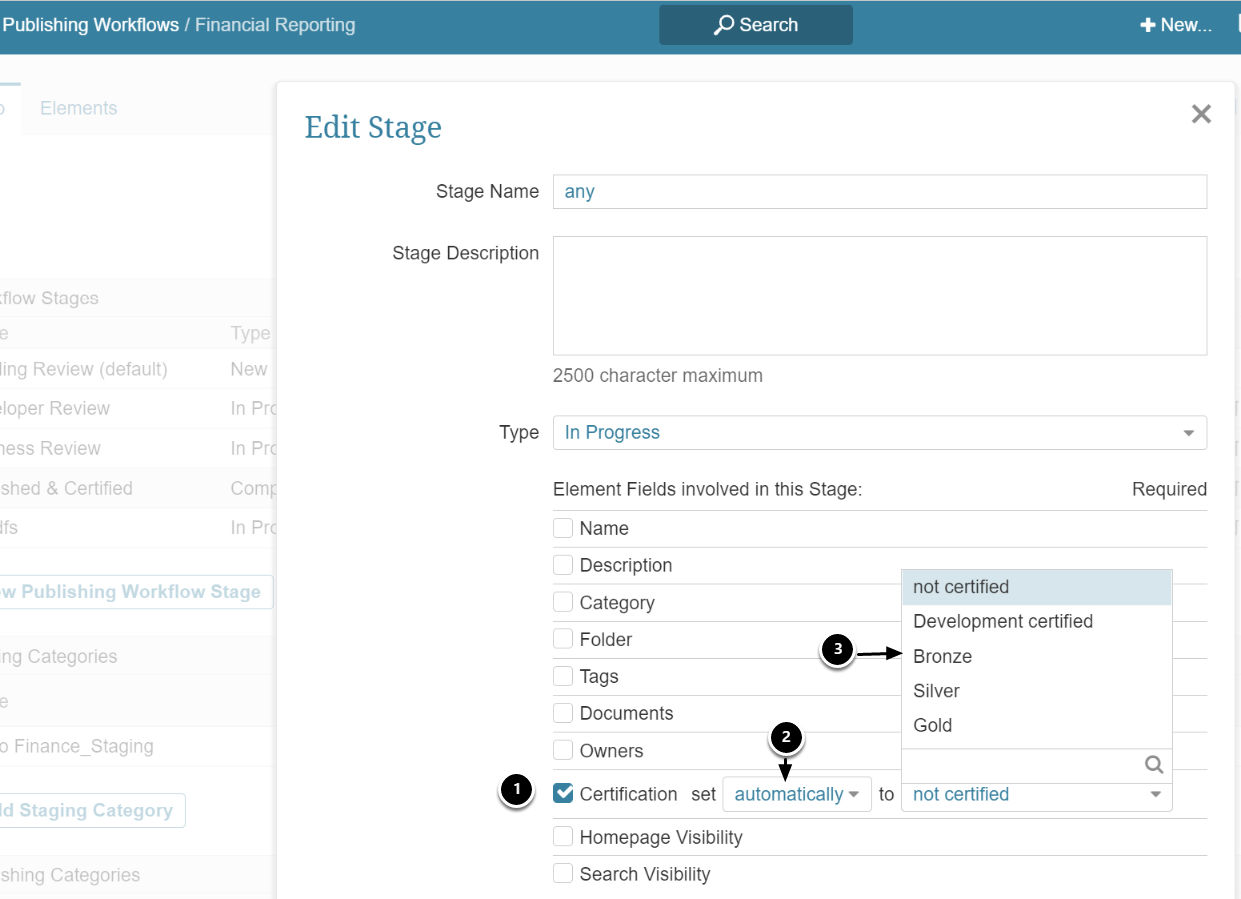
- Workflows: Certification for Elements can be set when editing any Stage
- On any Stage Editor, check Certification
- Choose either "Automatically" or "by User" from the dropdown menu
- Select either "not certified" or any existing Certification Level
6. Where the Certification Level is Displayed
6.1. Homepage tiles
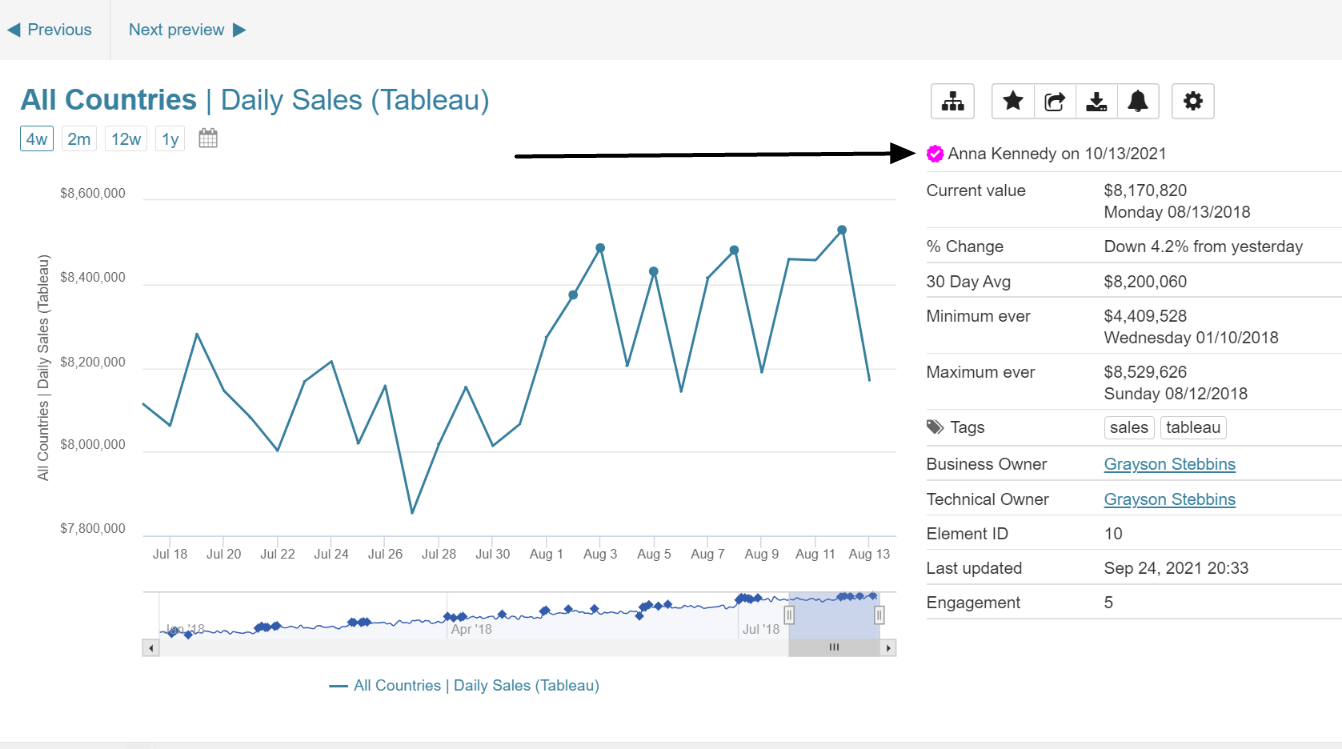
- Tiles on the Homepage will display Certification Levels if assigned
- Hover over the Certified icon to display the same information as is displayed by the Info icon on non-certified elements
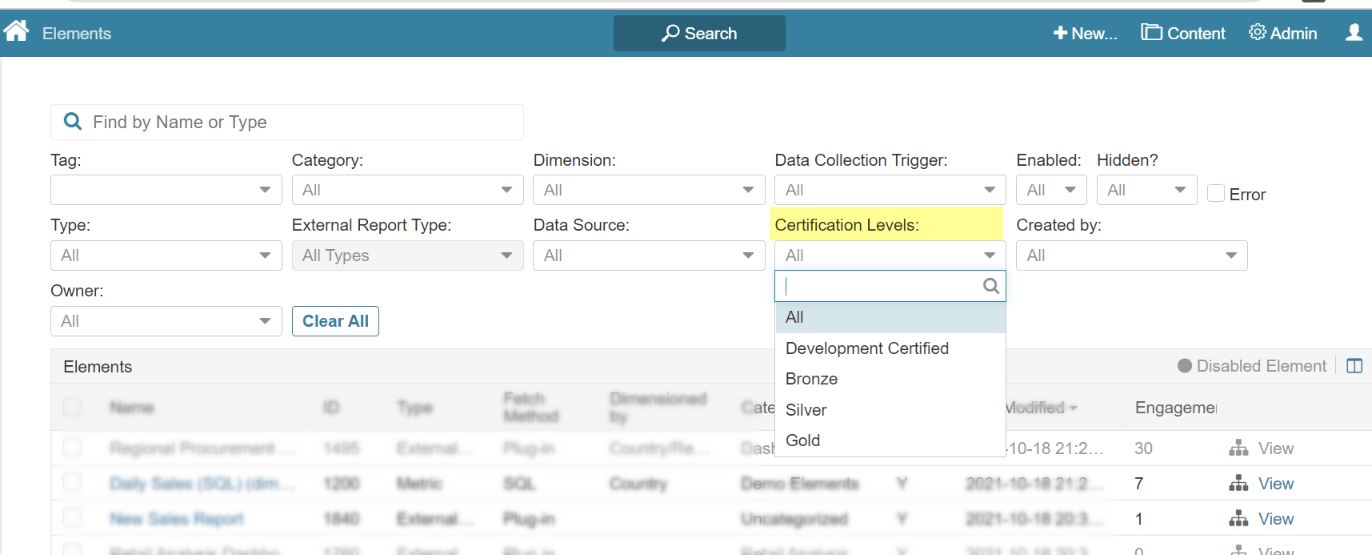
7. Where Certification Levels are Available for Filtering
7.2. Global Search
- Activating the Certified only toggle will allow filtering by All or any one of the defined Levels
BEST PRACTICES:
- Implement a clear certification process with defined levels.
- Use certification to indicate the reliability and importance of Elements.
- Regularly review and update certification status using Publishing Workflows.
- Use certification auto-sync for efficiency.