Portal Pages have been renamed to Apps in 7.1.0.
Assets are external files such as JavaScript code, CSS, images, documents, and much more that can be used to construct Apps and App Templates. The list of the supported filetypes is controlled by the following System Variables:
- For MI v7.1.0+: APP_FILE_UPLOAD_WHITELIST
- For MI versions prior to 7.1.0: PORTAL_PAGE_FILE_UPLOAD_WHITELIST
Assets Types
There are two types of Assets in the system:
-
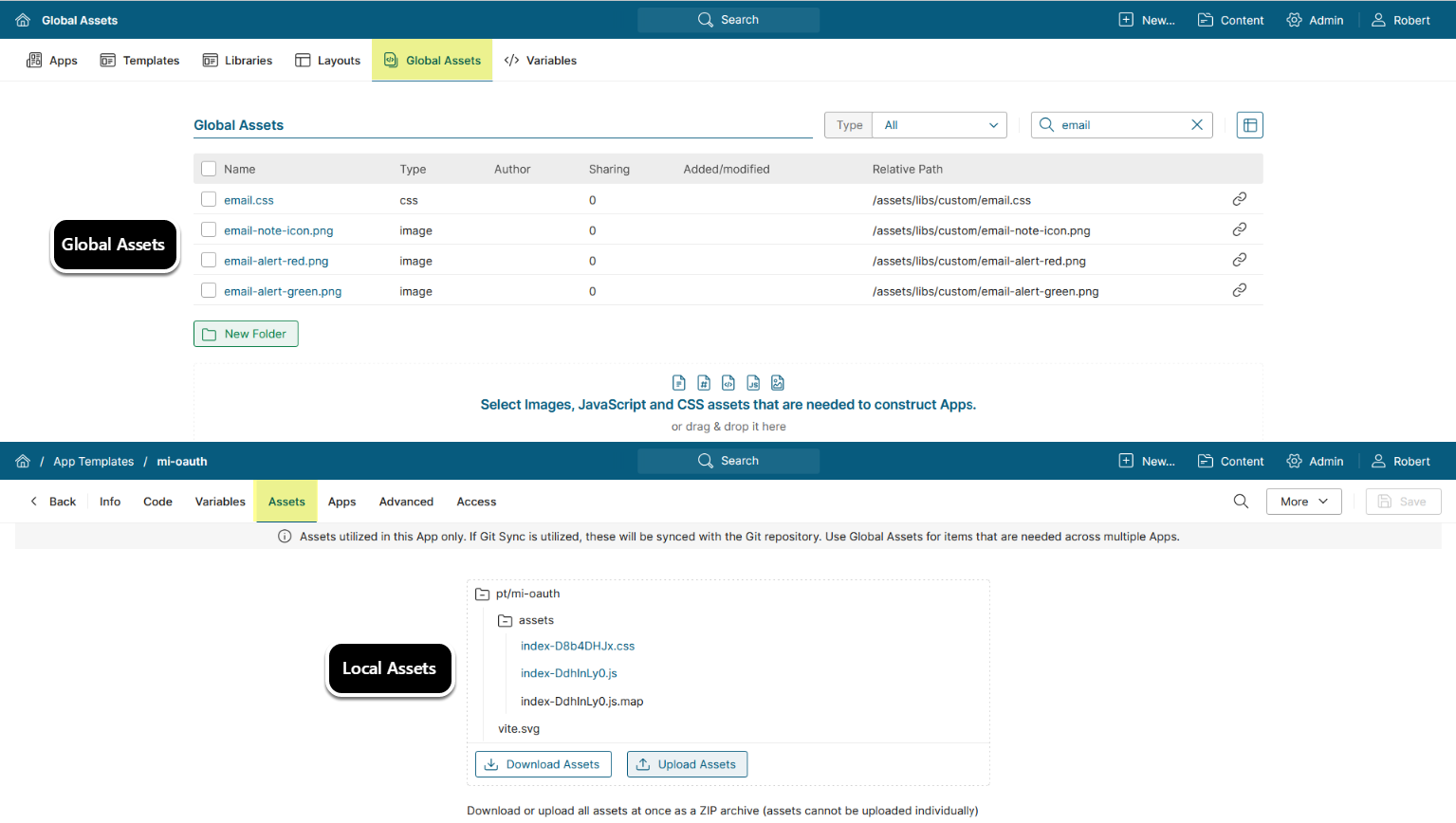
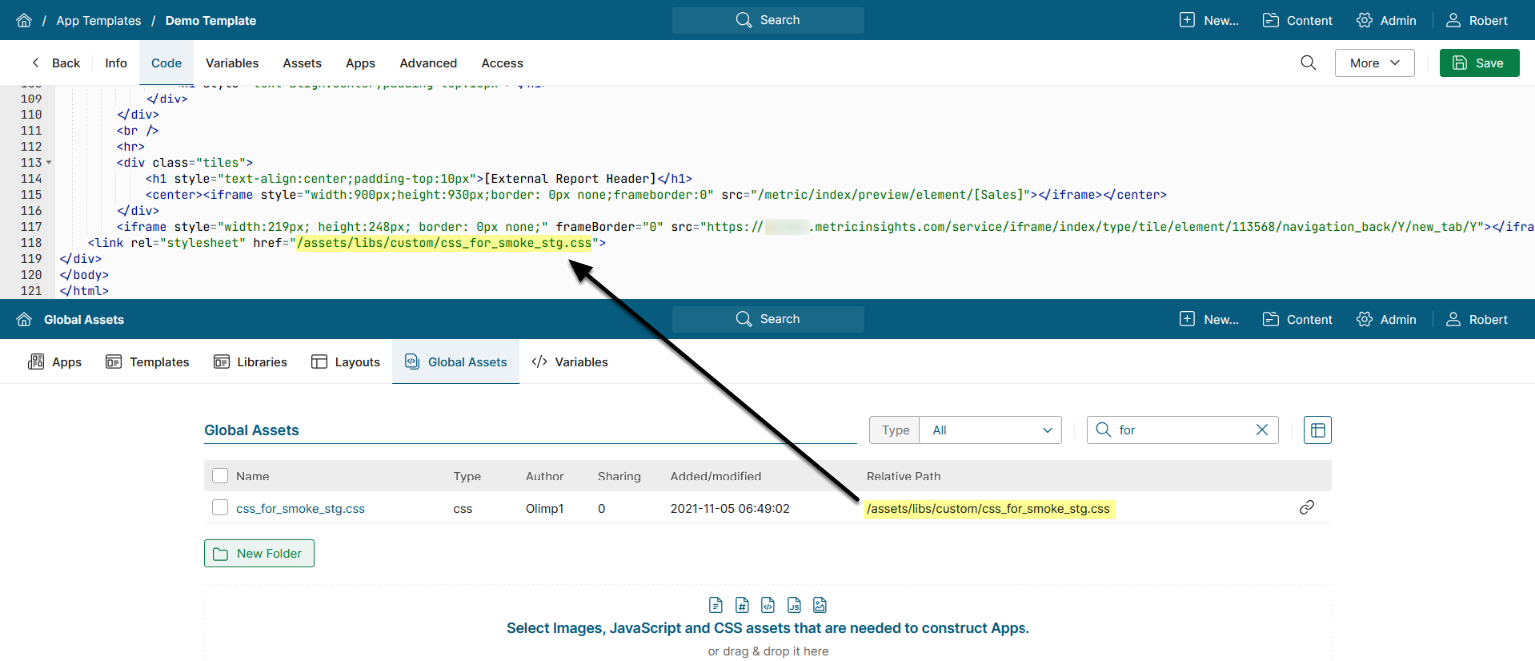
Global Assets can be shared across all Apps and Templates in the system. They can be accessed from:
- For MI v7.1.0+: Content > Apps > Global Assets
- For MI v7.0.1-7.0.2a: Content > Portal Pages > Global Assets
- For MI versions prior to v7.0.1: Access Content > Portal Pages > Assets
Users can upload Global Assets from their devices.
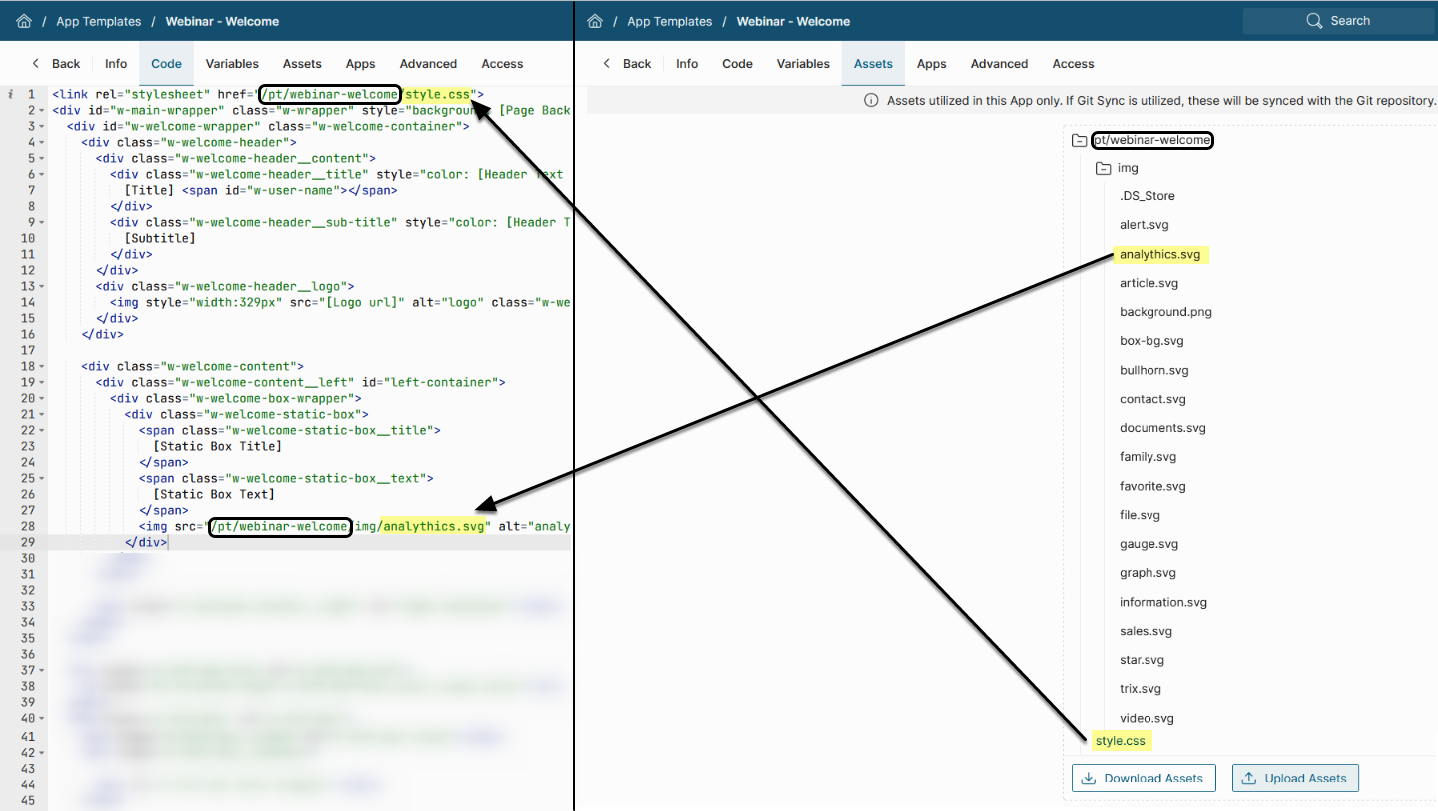
- Local Assets are isolated and used by each App/Template individually. They can be found on the Assets Tab of App/Template Editors. Users can upload local Assets as a ZIP file or via Git sync.