Portal Pages have been renamed to Apps in v7.1.0.
NOTE: For information on App (Portal Page) configuration in MI verisons prior to 7.1.0, see Overview of Portal Pages (prior to v7.1.0).
Apps enable the development of single webpages and multi-page websites hosted on Metric Insights. They are incredibly flexible, allowing you to utilize the basic toolset for building websites: HTML, CSS, and JavaScript. The tools permit a User to create highly curated experiences around content from any source supported in Metric Insights.
Apps can be embedded directly into your existing Metric Insights Portal, or you can use the Layout function to create your own branded portal or website in which to embed these Pages, with no visible Metric Insights UI.
1. Control the Use of Apps
Access Admin > System > System Variables
NOTE: See Setting System Variables for details on System Variables configuration.
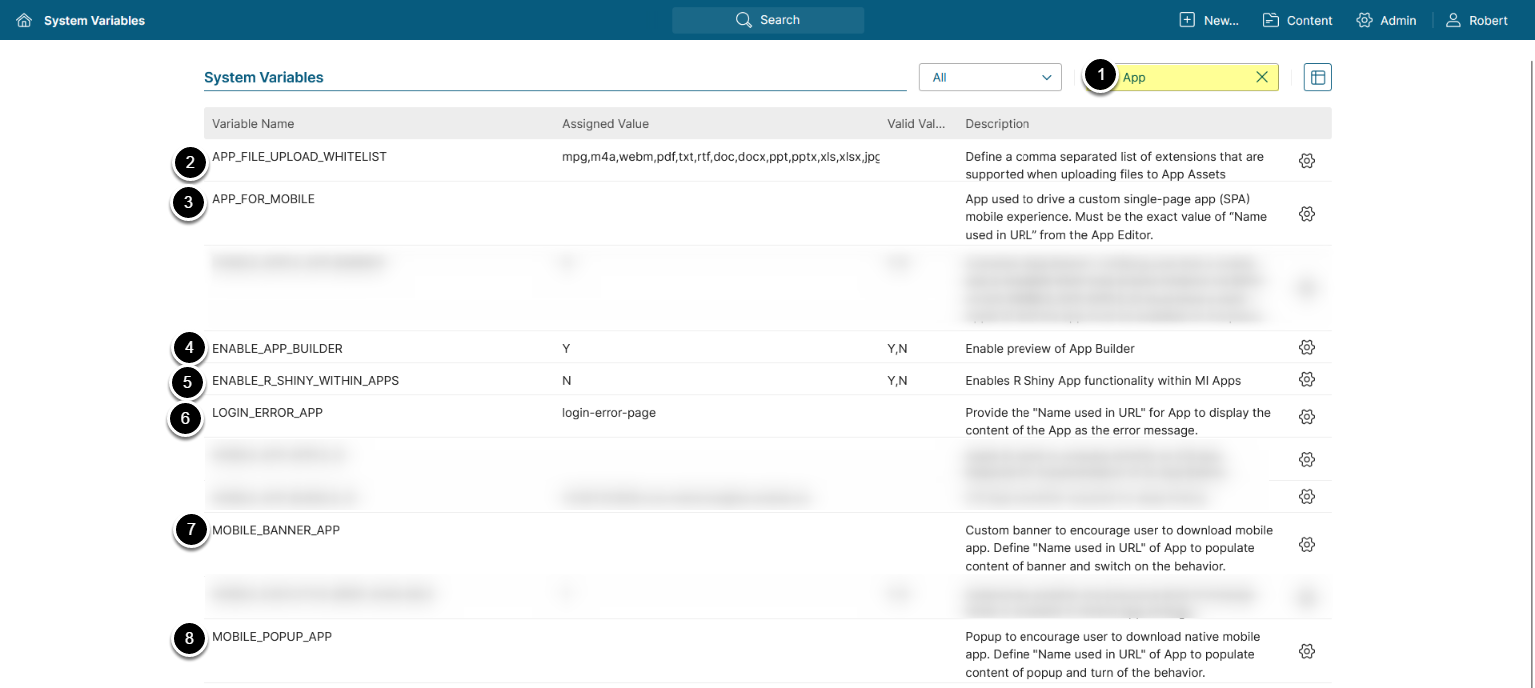
The use of Apps can be controlled by the System Variables shown above:
- Enter
Appin the search field - Set
APP_FILE_UPLOAD_LISTto a comma-separated list of allowed file extensions for App Assets uploading - Set
APP_FOR_MOBILEto the value of Name used in URL of the App which should be displayed to mobile users when accessing Metric Insights via the mobile app - Set
ENABLE_APP_BUILDERto 'Y' to enable the App Builder - Set
ENABLE_R_SHINY_WITHIN_APPSto 'Y' to enable R Shiny functionality within the Apps - Set
LOGIN_ERROR_APPto the value of Name used in URL of the App which should be displayed to users upon unauthorized login - Set
MOBILE_BANNER_APPto the value of Name used in URL of an App that will display a banner when accessing MI from a mobile device, encouraging the user to download the mobile app - Set
MOBILE_APP_POPUPto the value of Name used in URL of an App that will display a popup when accessing MI from a mobile device, encouraging the user to download the mobile app
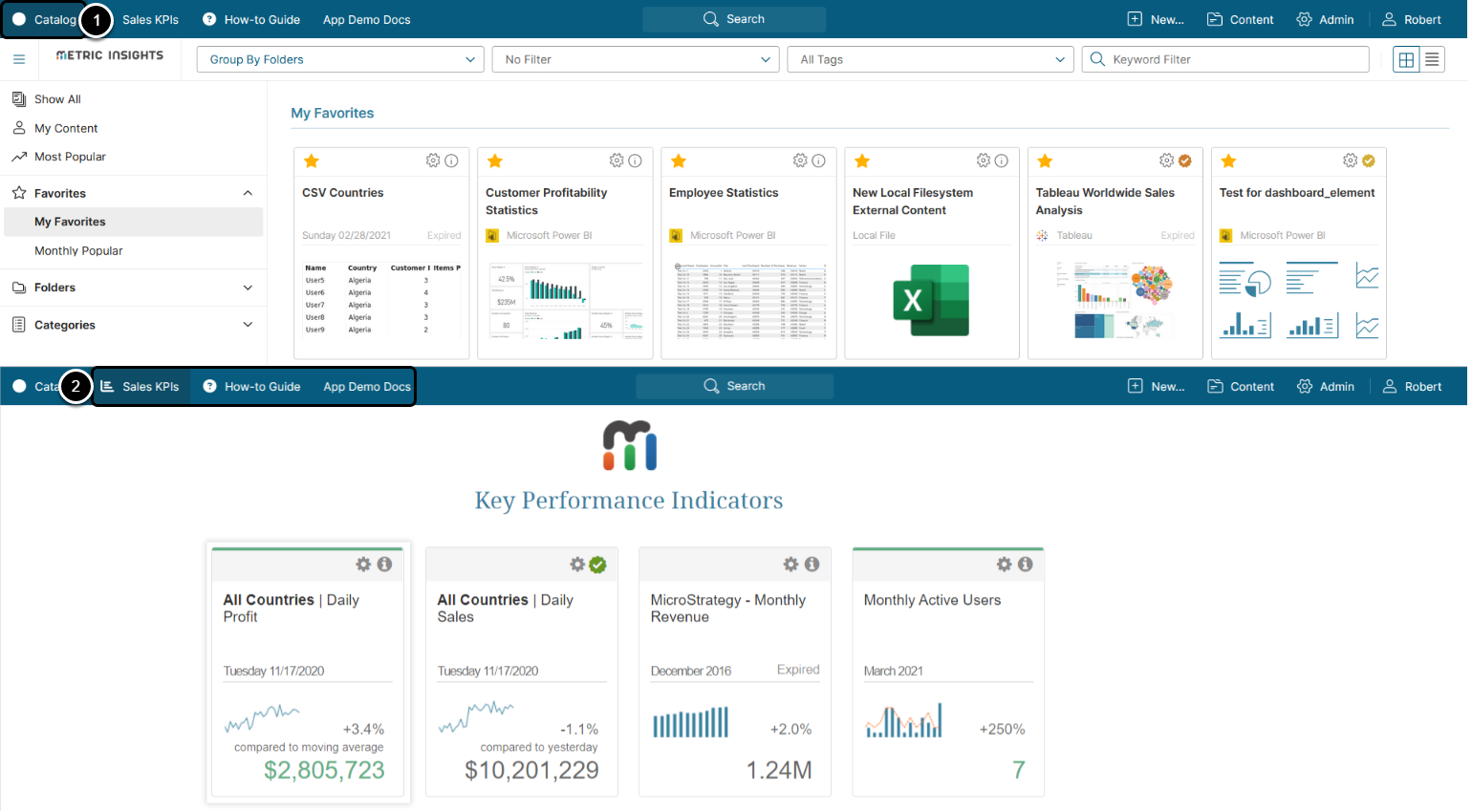
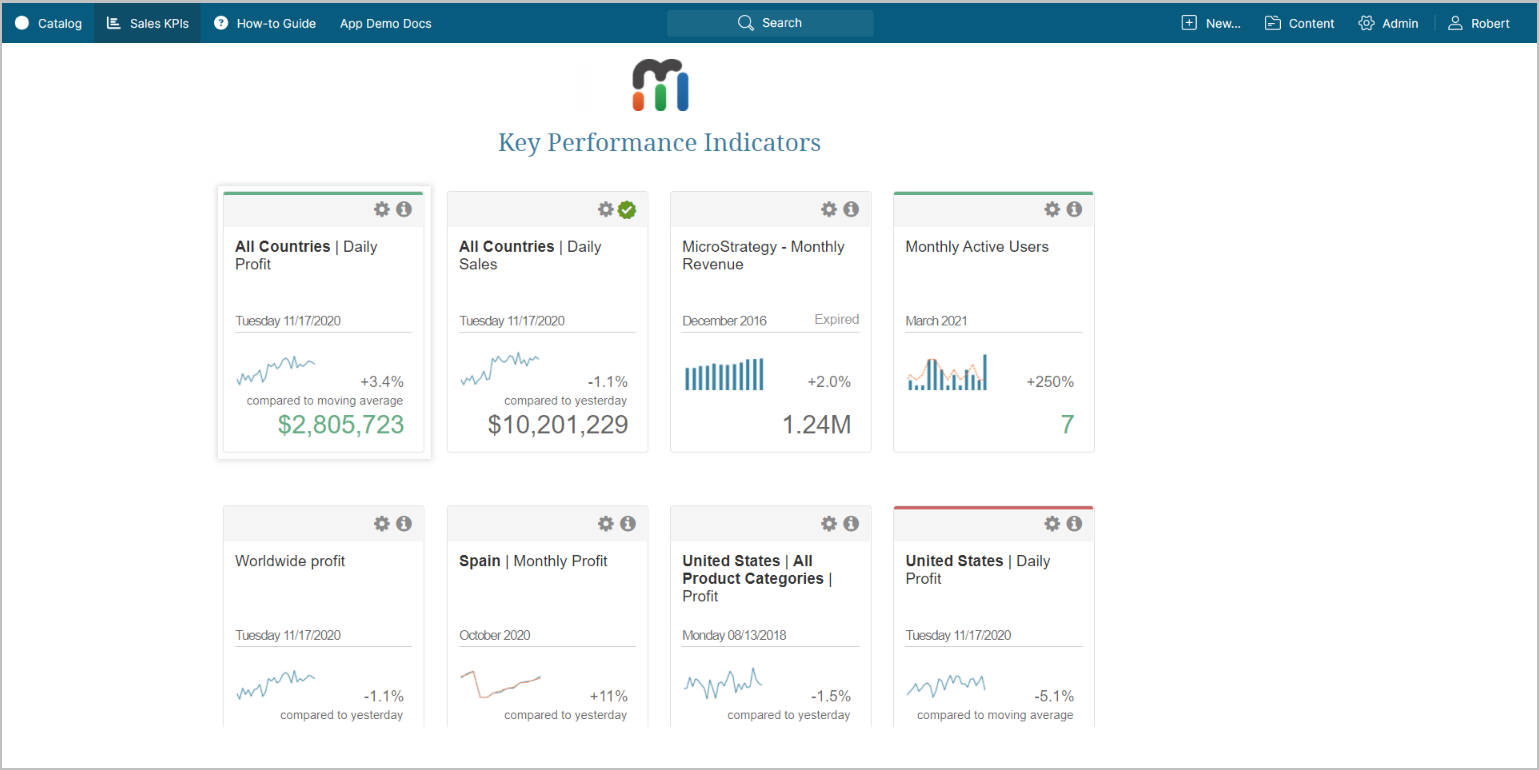
2. Example of App Tabs
- The traditional Homepage in Metric Insights appears as Catalog.
- Apps appear as tabs. Any of these Apps can be selected as a User's default Homepage upon entry into the system.
3. Create a Simple New App for Use in MI
Access Content > Apps
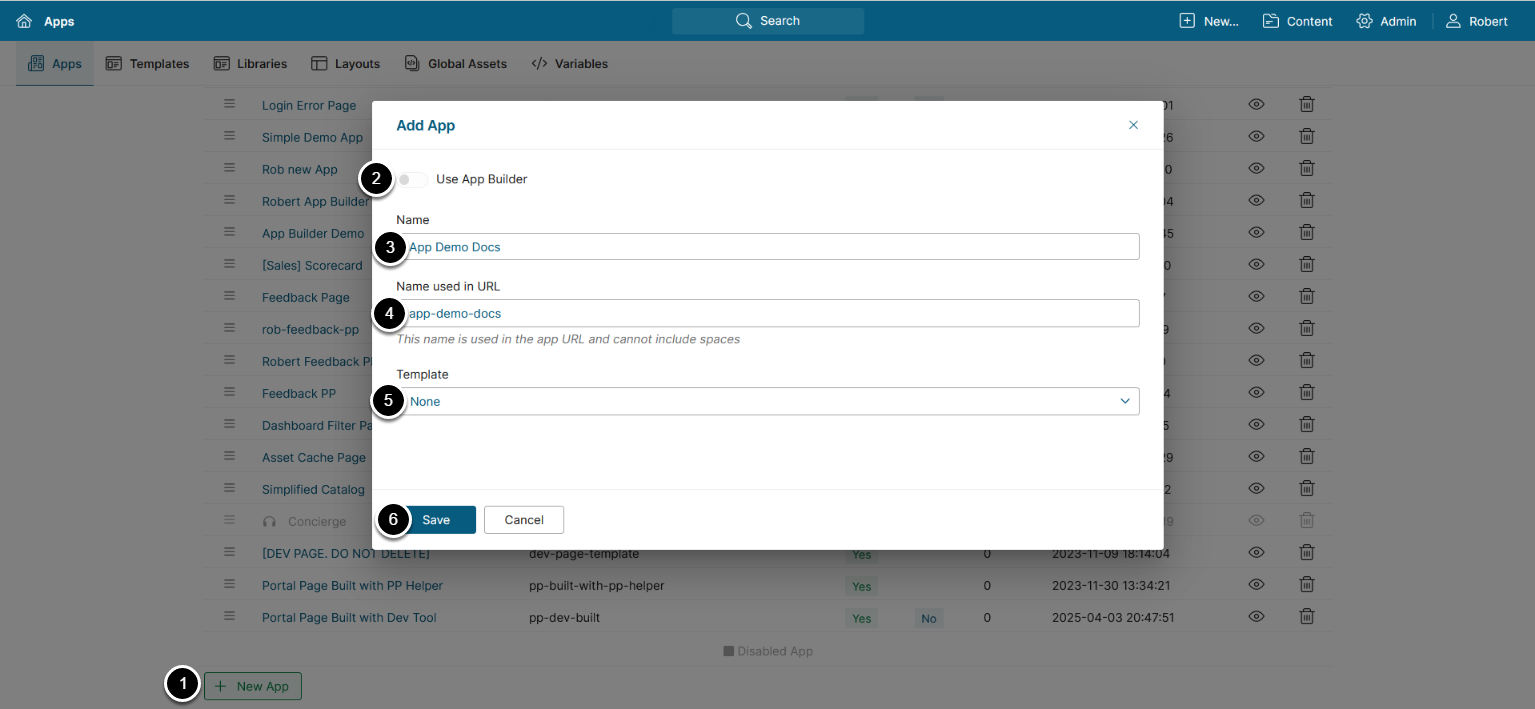
- [+New Page]
- Use App Builder: Specify whether to use the App Builder
- Name: Enter an App name
-
Name used in URL: Enter a name to be used in the App URL
- Note: Letters, numbers, dashes and underscores are the only supported characters for Apps' URL names
-
Template: If you want the App to be populated from a Template, choose one
- See App Templates for details
- [Save]
4. Configure App
It is possible to migrate Apps by using Import/Export Utility. For more information, refer to Importing Objects with Import/Export Utility and Exporting Objects with Import/Export Utility.
-
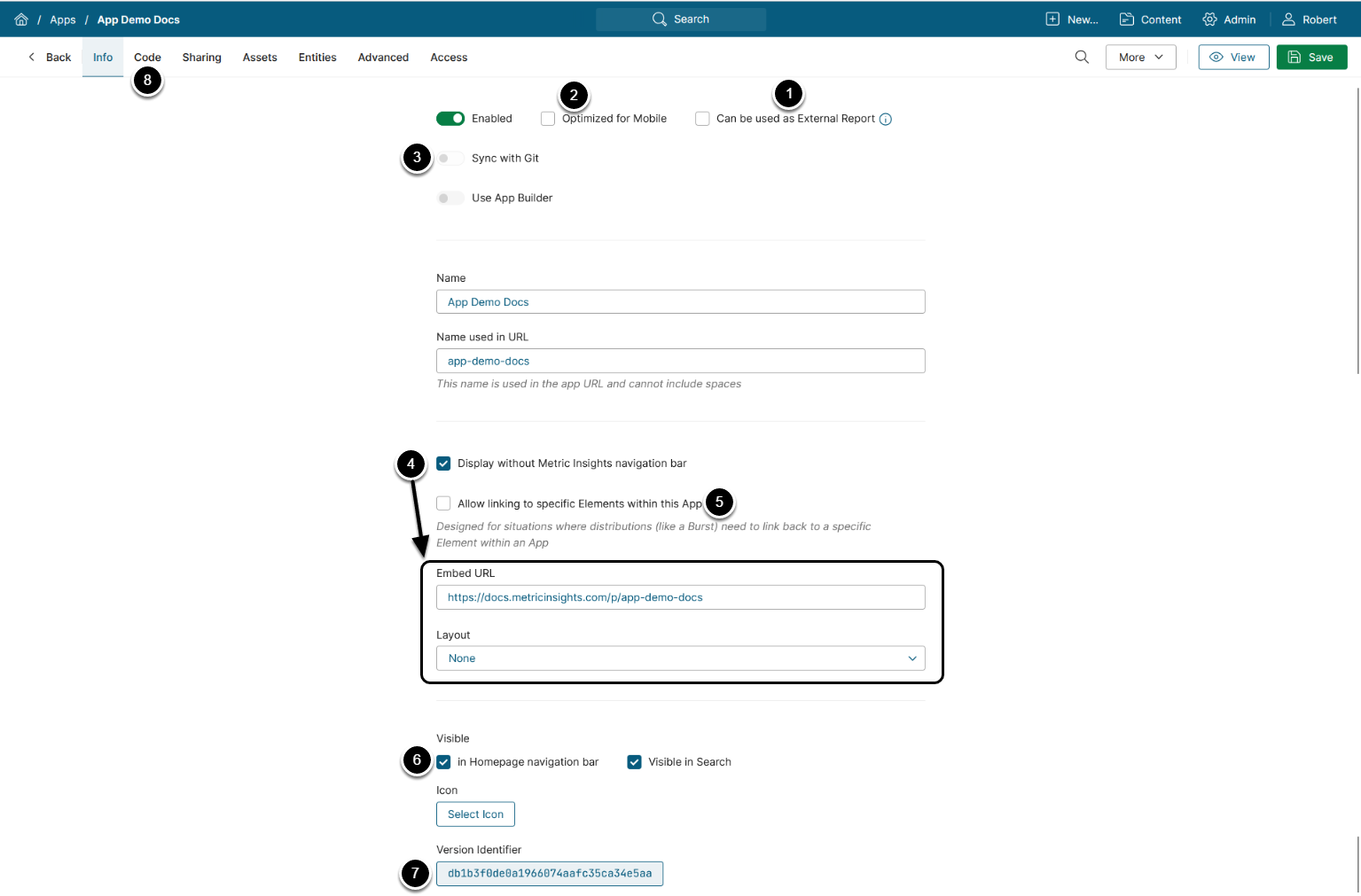
Can be used as External Report: Activate the checkbox to use the App as an Object for External Report creation
- If enabled, the Image Capture for External Reports section appears on the Advanced tab. See Advanced Settings for details
- For more information, refer to Create External Report from MI App
-
Optimized for Mobile: Activate this checkbox if the App is optimized for mobile devices. Only Apps that have this checkbox activated will be displayed in the mobile application.
- NOTE: App must be developed for mobile devices; otherwise, “Optimized for Mobile” won't work.
-
Sync with Git: Toggle on to enable the App for Git synchronization
- If on, the Code tab switches to Git Sync where you can configure syncing for uploading App assets as an alternative to a manual upload.
-
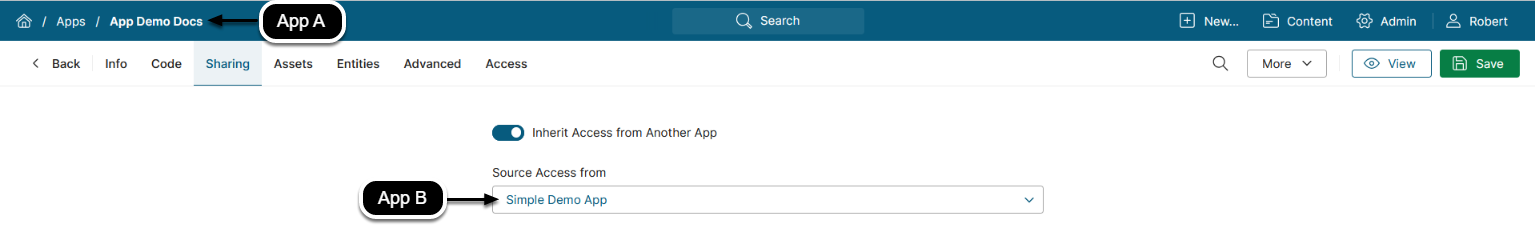
Display without Metric Insights navigation bar: Activate the checkbox to display the App without the MI navigation bar at the top of the page
- If checked, specify the following:
- Embed URL: A way to access the page and use it for embedding
- Layout: A way to establish navigation on the page
- If checked, specify the following:
- Optionally, exclude the page from Homepage navigation bar and search
- Version Identifier displays a unique hash of each App, which is used to identify the App version and track changes. Click on its value to see the version history
- Proceed to the Code tab to add additional information; e.g., HTML, CSS, and JavaScript, embed objects
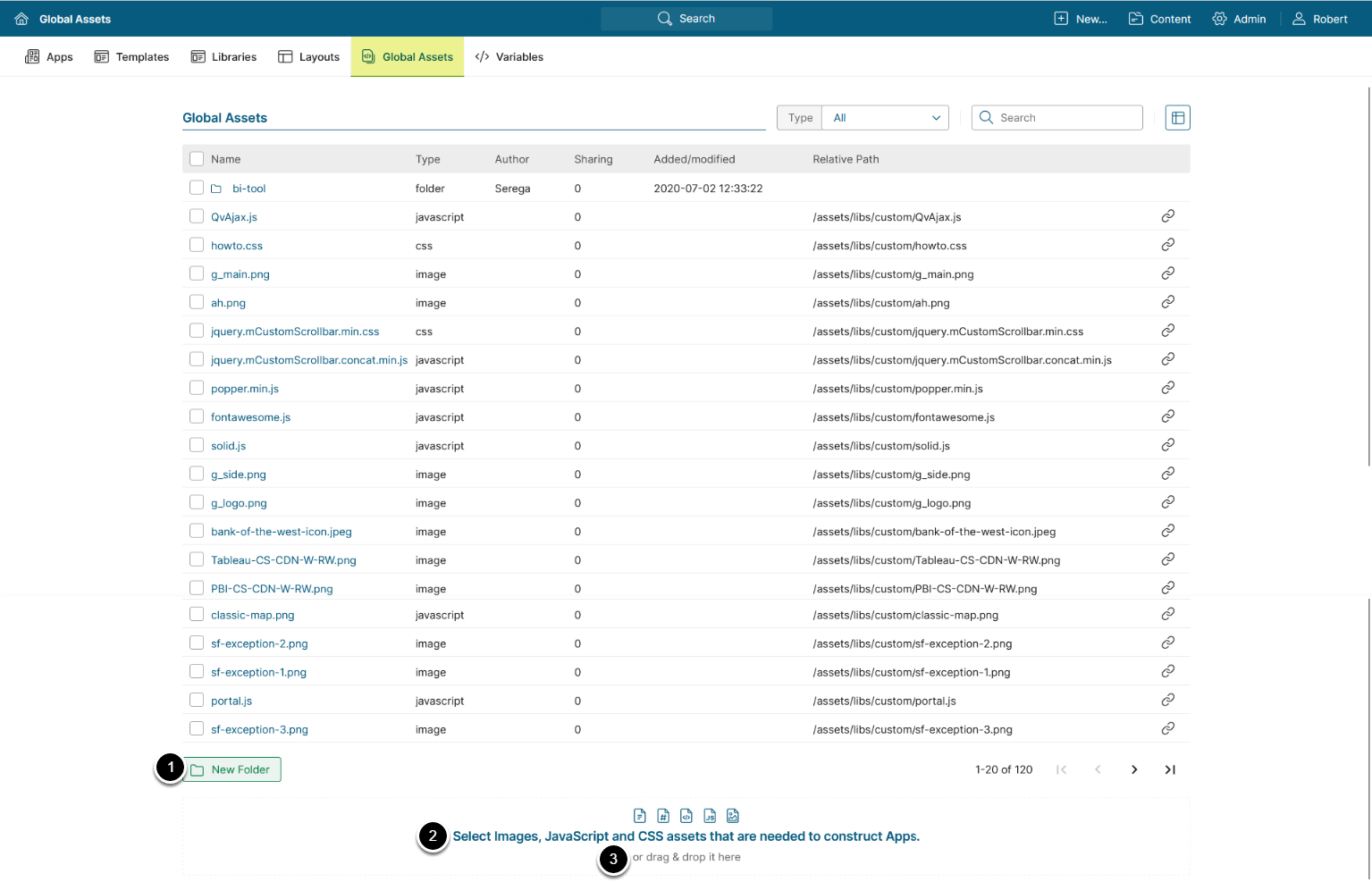
- Code files can be imported from the Assets tab
For more information on adding New Layouts, refer to Layouts for Apps.
All External layouts are client-specific and must be custom-designed. Contact support@metricinsights.com for assistance if you do not already have a layout for your website.
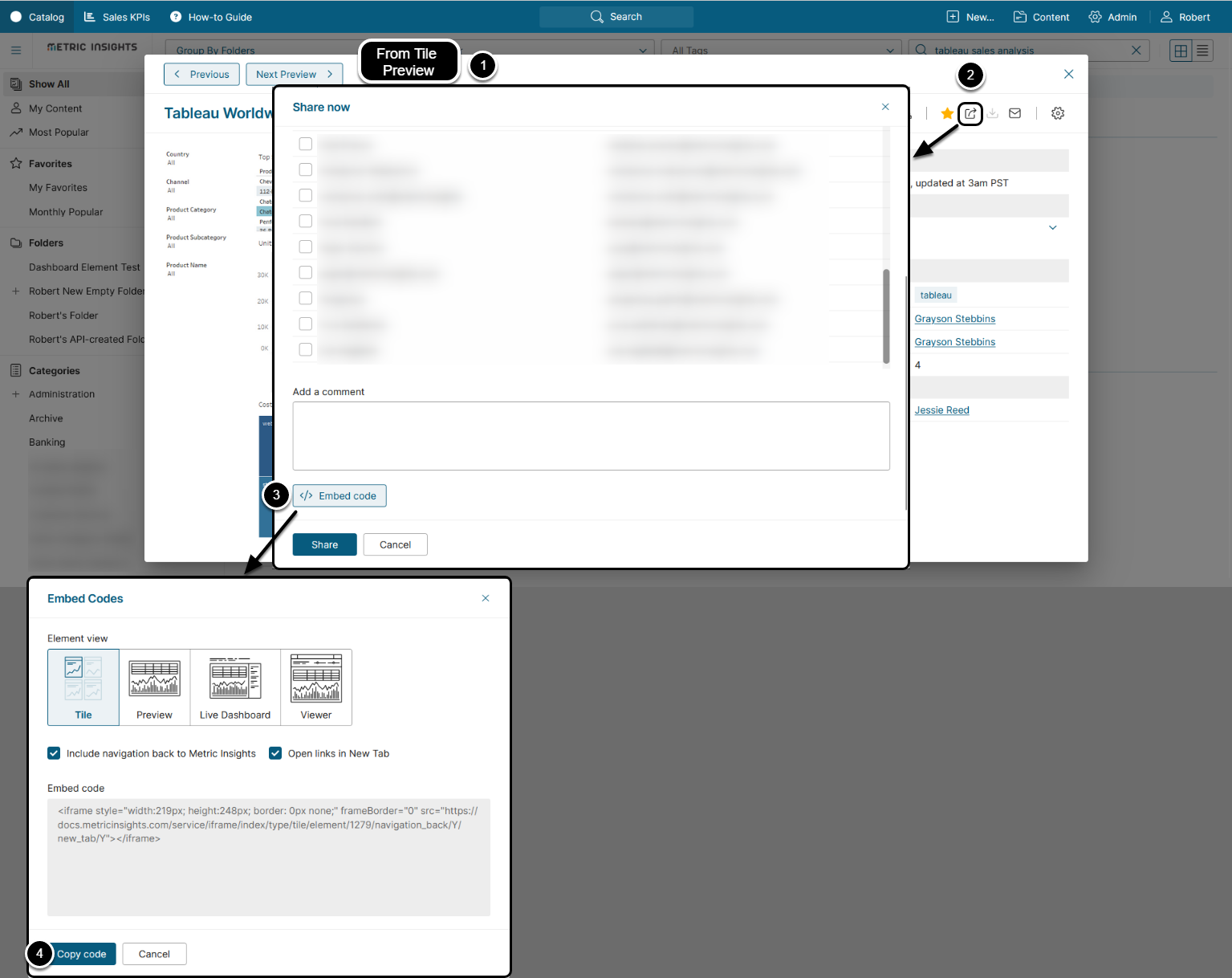
4.1. Basic Example of Finding the Code to Embed an Object
- Access Preview of a desired Tile
- Click Share icon
- [Embed this instead]
- Scroll down to the bottom of the grid, [Copy Code]
To locate the Embed codes for any Metric Insights object, refer to Embedding Overview.
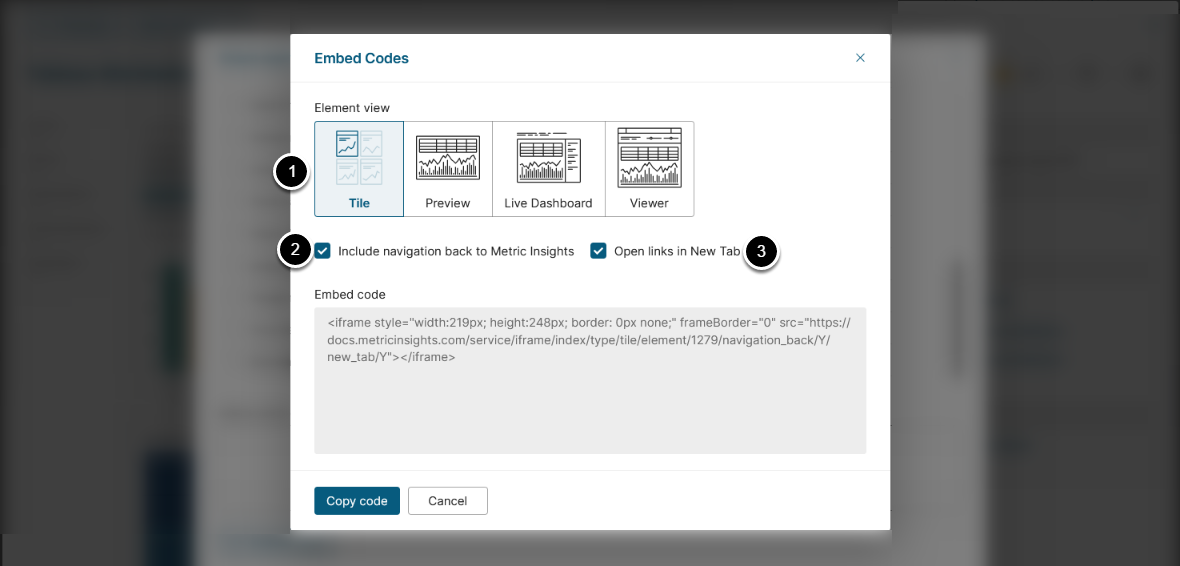
4.2. Understanding Embedding Сode Options
-
Element View: Type available:
- Tile: Displays the element exactly as it appears in the Catalog View
- Preview: Displays the same image used for the Homepage Preview
- Live Dashboard: Displays the element as seen in the Viewer, but without the Viewer’s navigation bar
- Viewer: Displays the element as seen in the Viewer, including all interactive features
- Determines if clicking on an element will open that element in Metric Insights; i.e., a Tile in MI vs. visualization in an external BI tool
- Determines if clicking on a link will open that link in a new browser tab
4.3. Syntax of Embedding Codes for Creating Custom Embed Codes
Once you copy some embedding codes, you can easily duplicate and create new codes without going into Metric Insights to Copy code. See Rules and examples here.
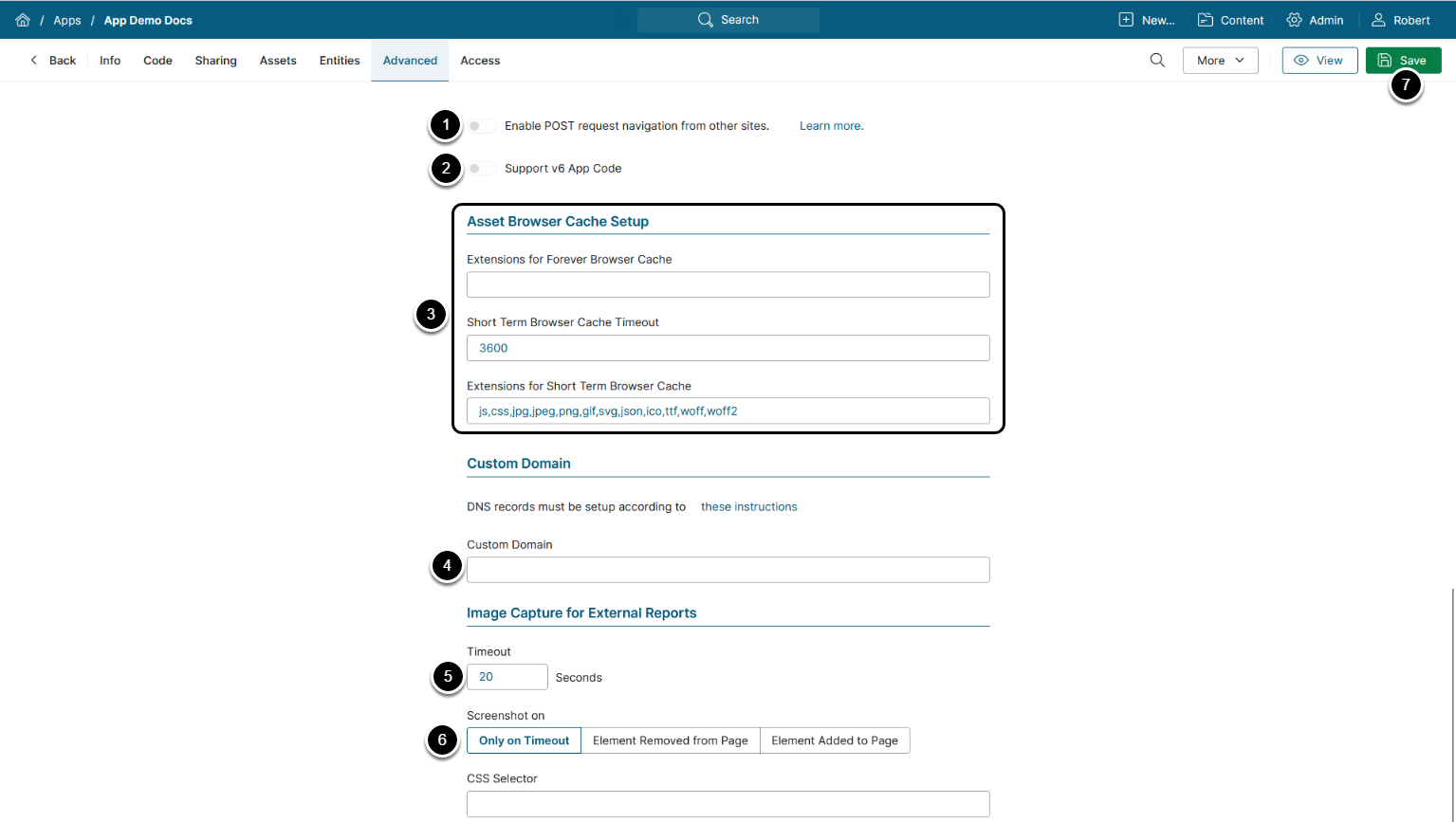
6. Configure Advanced Settings
- Toggle on to enable receiving POST requests from sites other than the current MI instance
-
Support v6 App Code: Enable this option if your App contains v6 code and you want to make it compatible with v7
- See Legacy Scripts for Portal Pages Compatibility in v7.0.1+ for details
-
Asset Browser Cache Setup: Set up cache lifetime for Assets
- See Portal Page Asset Caching for Improved Performance for details
-
Custom Domain: Enter a Custom Domain for the App
- See Configuring a Custom Domain for an App for details on Custom Domain configuration
For image collection, you can decide when the system should take a screenshot of App or how much time an App can take to load before the system takes a screenshot of that Page:
- Timeout: Specify a time interval after which a screenshot is taken once the App is opened
-
Screenshot on: Select a condition of taking a screenshot. Note that a screenshot will be taken when the selected condition is met or after the time interval specified in the Timeout field has elapsed
- Only on Timeout: A screenshot is taken after time interval specified in the Timeout field
-
Element Removed from Page: This condition is appropriate if you want a screenshot to be taken after some element disappears from an App. The element can be set in the CSS Selector field; e.g., if you want a screenshot not to be taken until the App is fully loaded, enter
.loadingto the CSS Selector field - Element Added to Page: Select this condition if you want a screenshot to be taken when some element appears on an App. The element can be set in the CSS Selector field
- [Save]