Portal Pages have been renamed to Apps in v7.1.0.
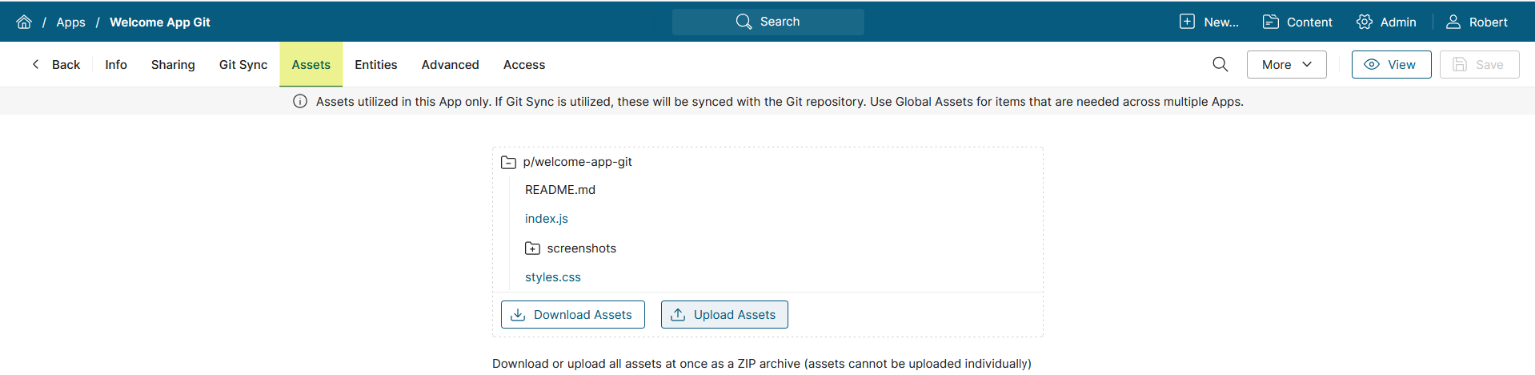
This article describes the process of uploading App (Portal Page) Template assets via sync with a GitHub repository as an alternative to a manual upload.
PREREQUISITE:
Create an App Template.
Table of contents:
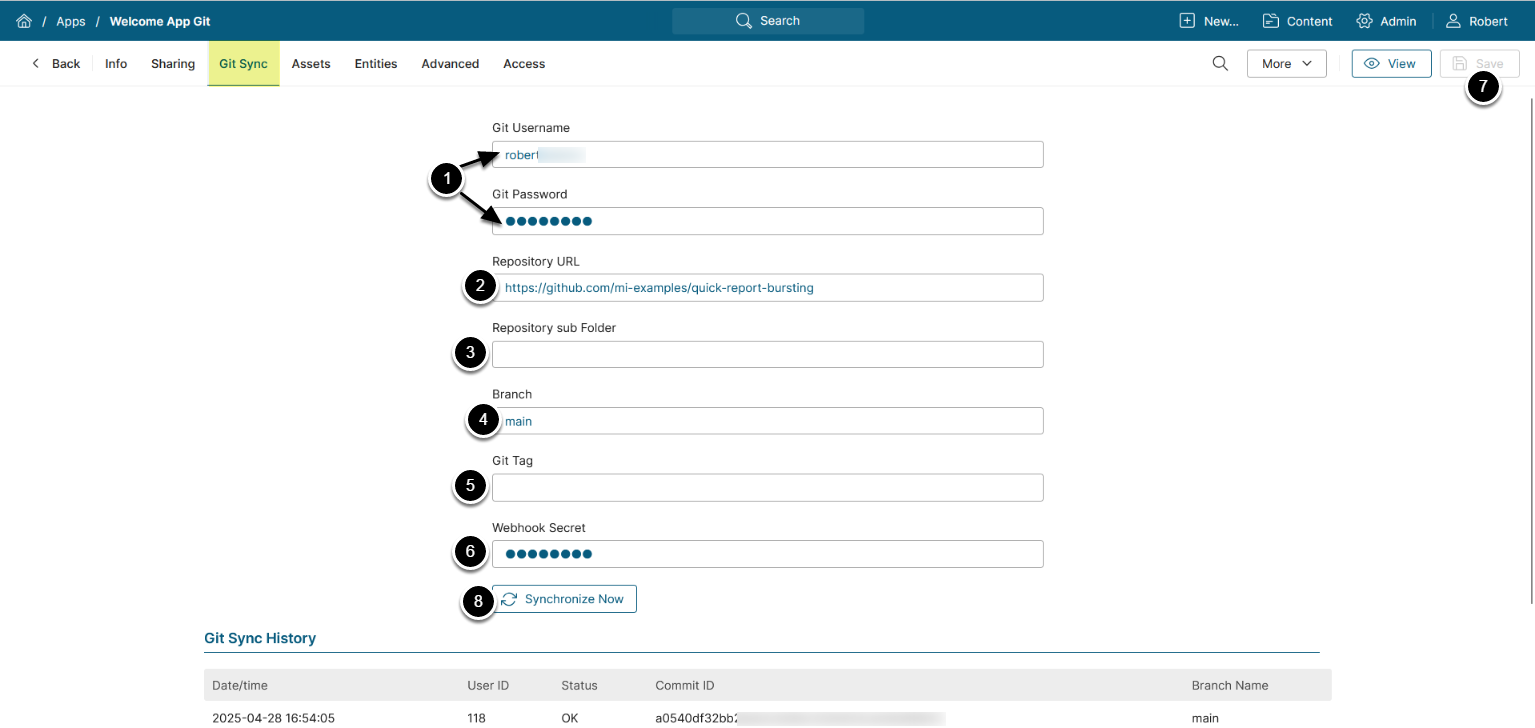
2. Configure Git Sync
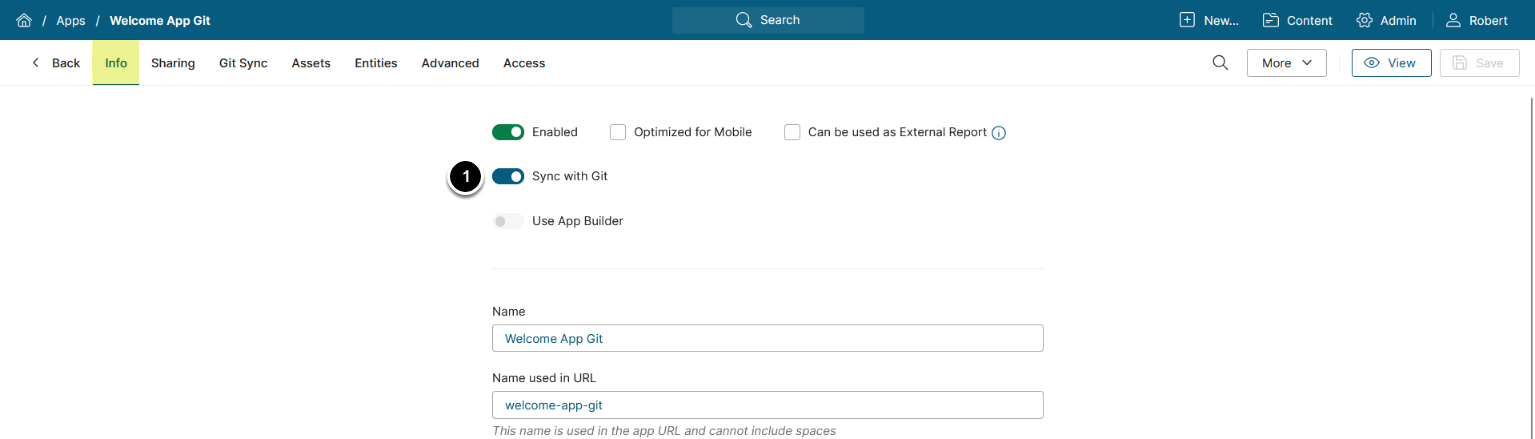
Access the Git Sync tab
- Git Username / Git Password: Enter your GitHub credentials
- Repository URL: Enter the URL of a repository to sync with
- Repository sub Folder: Optionally, specify a subfolder path to fetch only its contents
- Branch: Enter the branch name you want to sync
- Git Tag: Optionally, enter a tag to sync with a specific version of the repository
- Webhook Secret: Optionally, provide a Webhook Secret. This feature allows you to automatically update App Template assets on specific events, for example, on Git push to a repository
- [Save]
- [Synchronize Now]