Metric Insights has the functionality that allows creating a JavaScript Charting Engine and then uploading the JS and CSS files to the Charting Library. This article describes how to add a new JavaScript Charting Engine.
1. Open Engines List
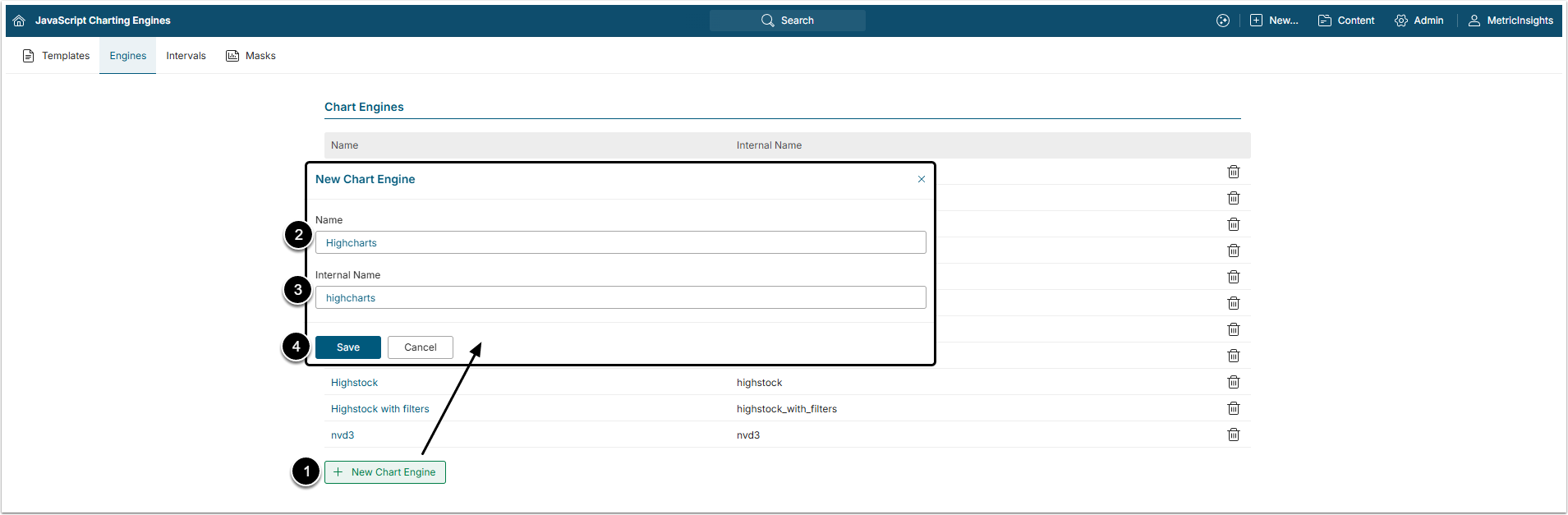
Access Admin > System > Charting Options and open Engines tab
- [+New Chart Engine] to open New Chart Engine window.
- Name: Enter a descriptive name for the Engine.
- Internal name: Enter the internal name for the Engine.
- [Save]
2. Add the JavaScript Chart Engine Code
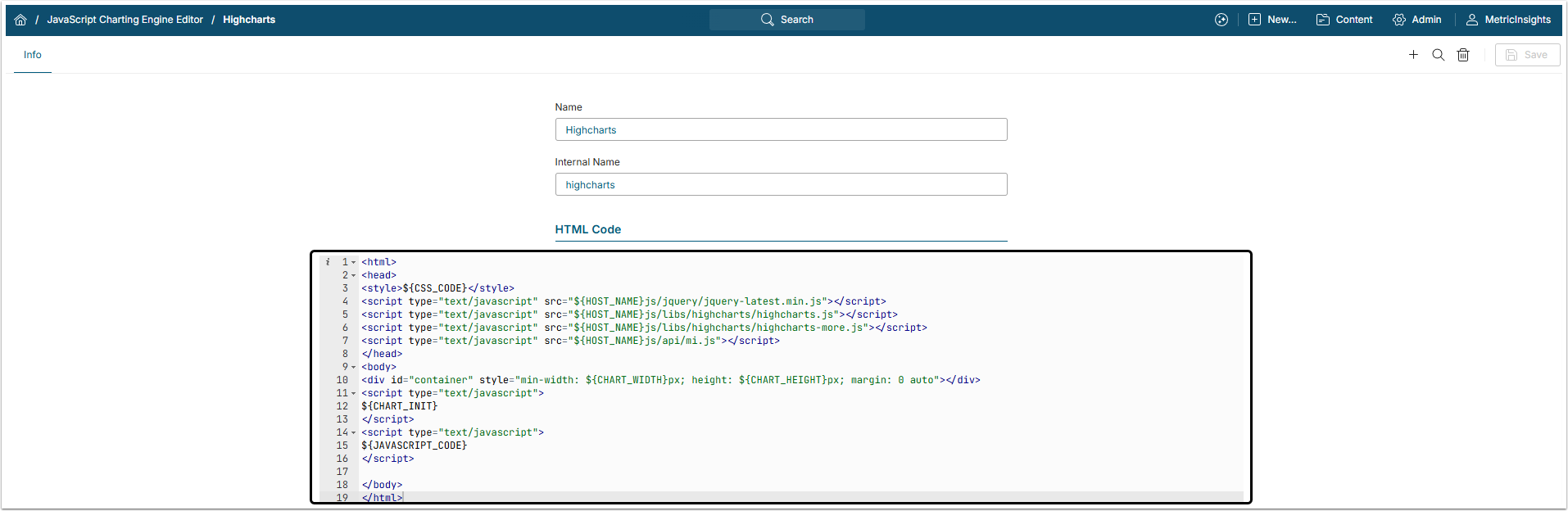
Enter the HTML code for this Charting Engine. You can use other Engines code as a reference if needed.
[Save] after finishing.
2.1. Example HTML Code
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="${HOST_NAME}css/libs/custom/nv.d3.css"></link>
<style>${CSS_CODE}</style>
<script type="text/javascript" src="${HOST_NAME}js/jquery/jquery-1.10.2.min.js?ver=${PROJECT_VERSION}"></script>
<script type="text/javascript" src="${HOST_NAME}js/libs/custom/d3.v2.js"></script>
<script type="text/javascript" src="${HOST_NAME}js/libs/custom/nv.d3.js"></script>
<script type="text/javascript" src="${HOST_NAME}js/api/mi.js?ver=${PROJECT_VERSION}"></script>
</head>
<body>
<div id="chart_div"><svg></svg></div>
<script type="text/javascript">
${CHART_INIT}
</script>
<script type="text/javascript">
${JAVASCRIPT_CODE}
</script>
</body>
</html>