NOTE: This article describes Embedding in Metric Insights versions prior to 7.0.1, for versions 7.0.1+, see Embedding Overview.
Tiles, Preview, Full Chart View and even the entire Viewer can be embedded in your own web pages. There are two methods for embedding, both can be done on almost any standard HTML page:
- By using iframes (<iframe>)
- Through JavaScript
You may also choose to embed all of Metric Insights into an iframe on your web portal:
- Use the following URL:
https://<yourserver>.metricinsights.com/home/embedded/ - To preselect a Category for the Homepage, include:
#/category/<category_id>
For example, to have an embedded iframe open the Metric Insights Homepage to Category 5:
https://mycompany.metricinsights.com/home/embedded/#/category/5
The whole process of embedding comprises the following steps:
Note: To be able to embed Metric Insights' content on other sites, see Embedding Error.
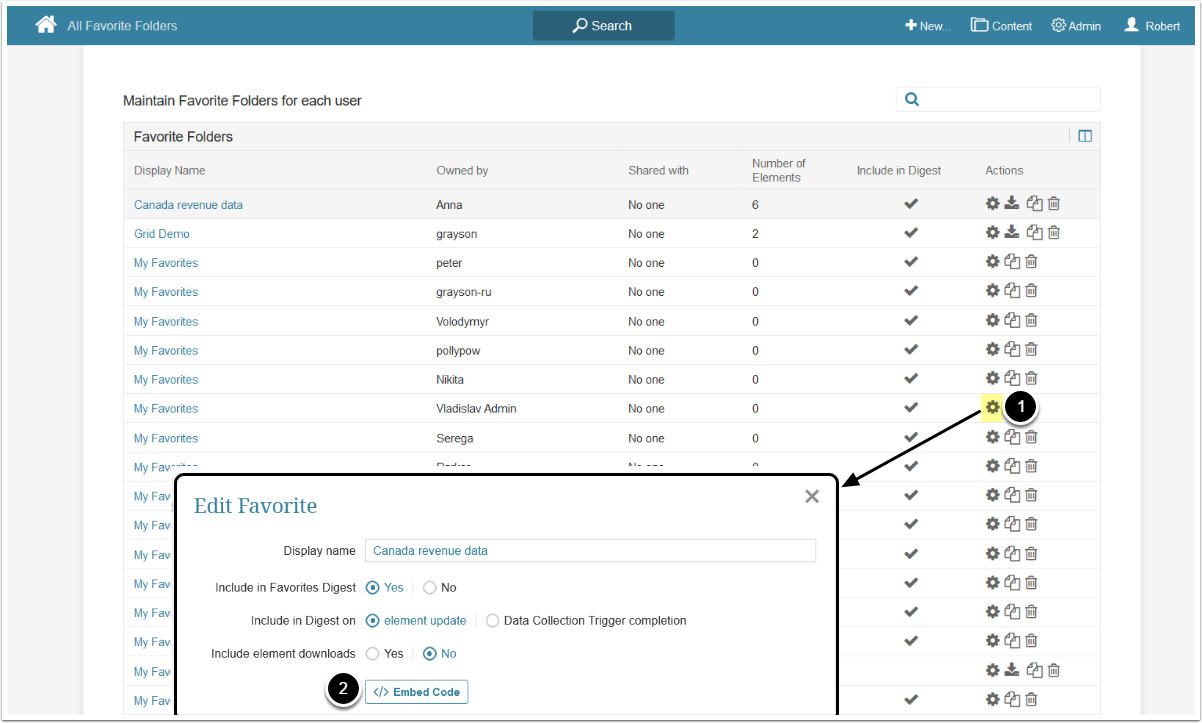
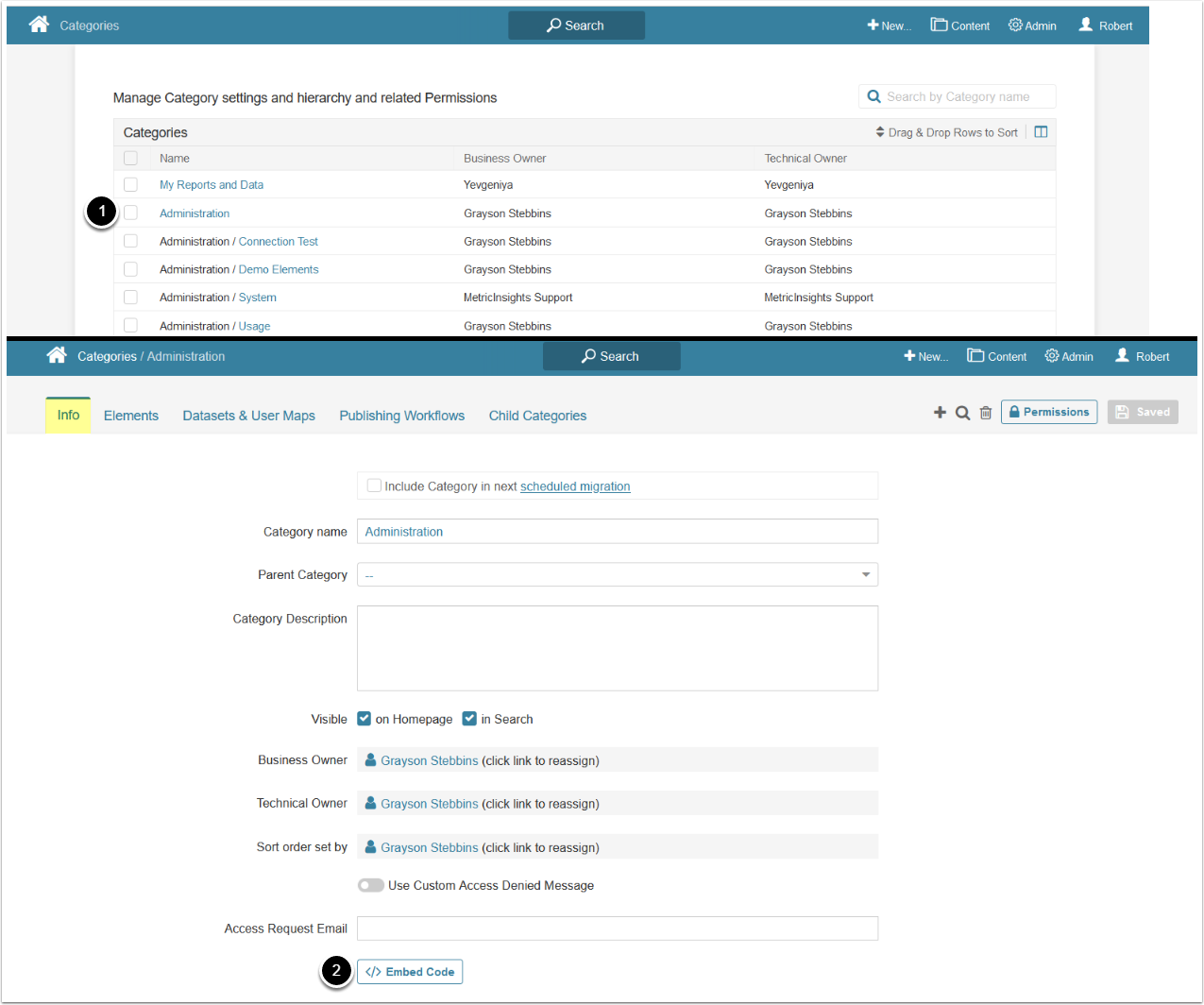
1. How to Find the Embedding Code
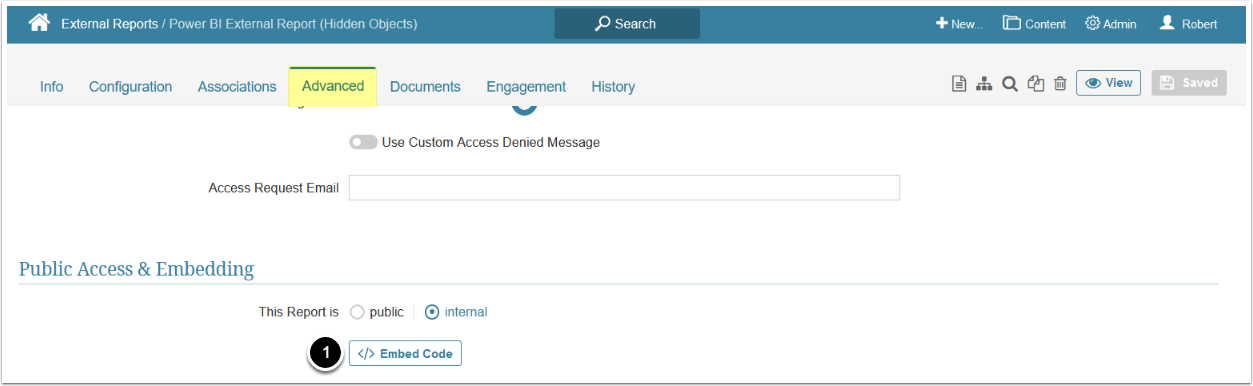
From Element Editors
Access the Advanced tab of the Editor
- Click [</> Embed Code] to obtain the code
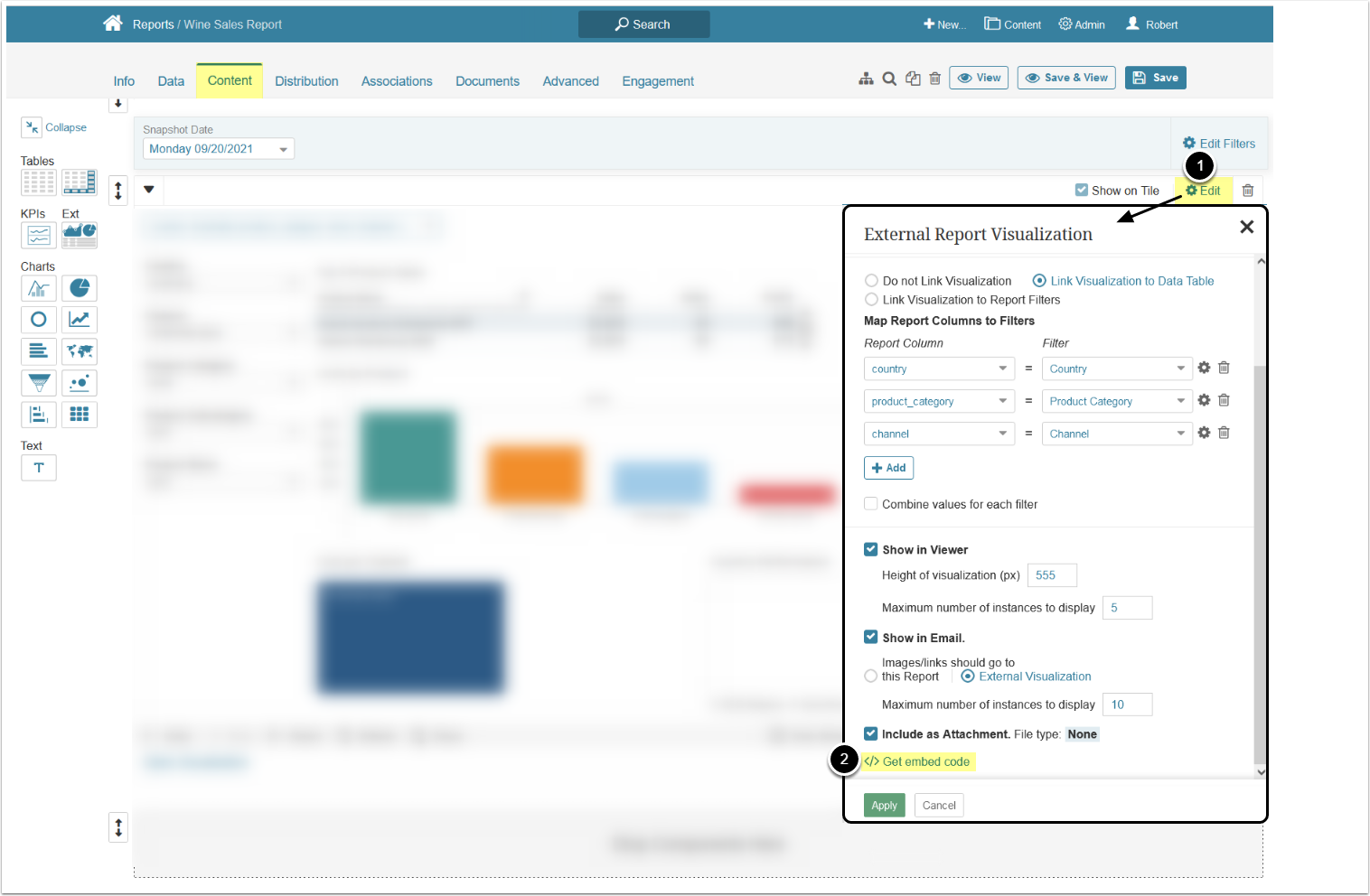
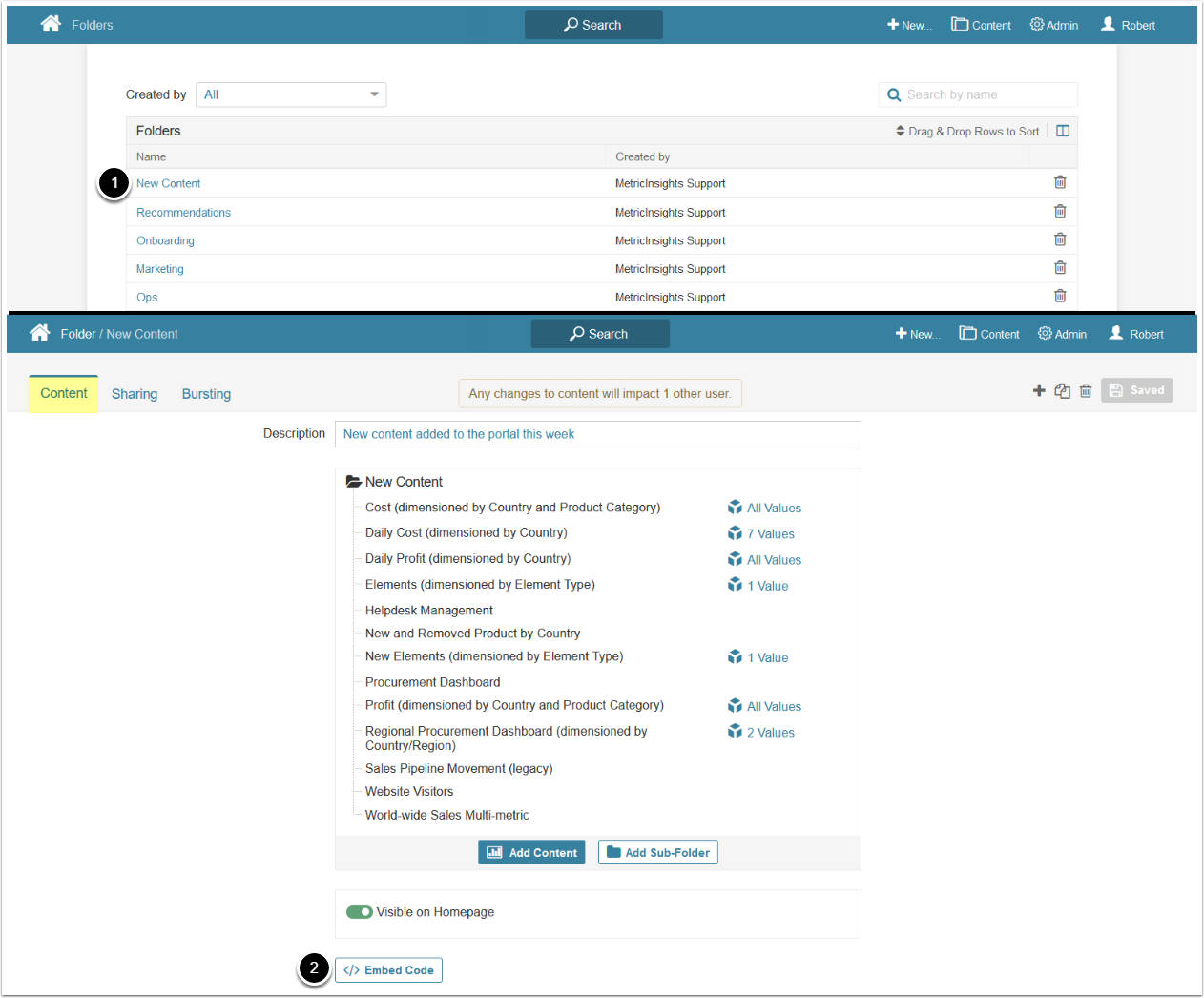
Embed a Report Component
Access Report Editor > Content
- Open a Report Component (chart, table) > click [Edit] button
- On the Component Editor pop-up, click [</> Get embed code]
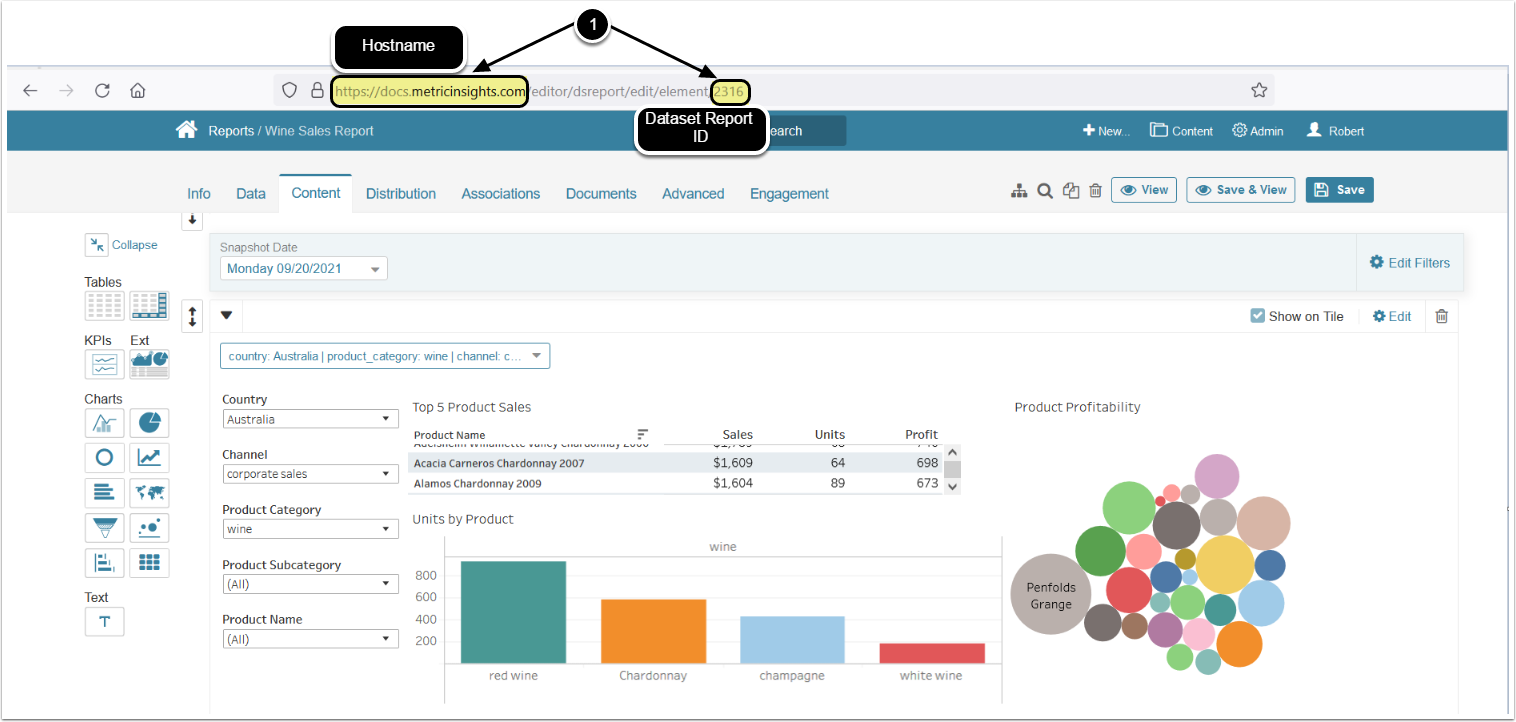
Embed a Full Dataset Report
To embed a full Dataset Report, use the following URL format:
https://<hostname>/report/index/customview/element/<dataset_report_ID>/width/<width_value>/height/<height_value>Note: Parts of the URL enclosed in <> are customizable.
To build a URL for the whole Dataset Report embedding:
- Copy the hostname and Dataset Report ID from the URL in Dataset Report Editor or Viewer
- Specify the values for width and height
Sample URL:
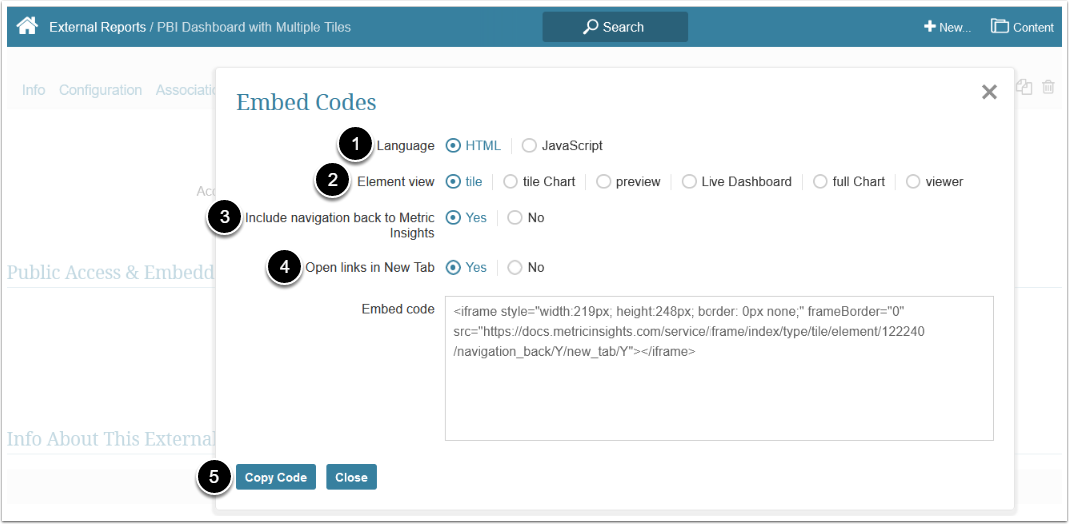
https://demo.metricinsights.com/report/index/customview/element/106761/width/900/height/26002. Select Embedding Options
- Language: Choose to create the code in either HTML or JavaScript
- Select Element view type:
- "tile": identical to view of tile on Catalog View
- "tile Chart": same image as above only larger
- "preview": an interactive image with additional detail as shown in Preview on Catalog View
- "full Chart": an interactive image as shown on element Viewer
- "viewer": not currently supported
- Determines if clicking on an element will open that element in Metric Insights; i.e., a Tile in MI vs. visualization in an external BI tool
- Select whether to open the embedded element in a new browser tab
- Click [Copy Code] to copy the resulting Embed code
What's Next?
Populate your Portal Pages with Embedded Elements, Folders, and Categories. For details, see: