Portal Pages have been renamed to Apps in v7.1.0.
Metric Insights allows you to define and add your own Variables to the code in order to have more control over how your Apps are populated.
NOTES:
- Variable names in the code must match the Names of Variables that are custom-added. Otherwise, they will be treated as "undefined" and the corresponding warning message will appear;
- Variable Names are case-sensitive, the maximum length of Variable Name is 255 characters;
- The maximum size of Variable Value is 64 Kb of text.
1. Adding Variables to the Template
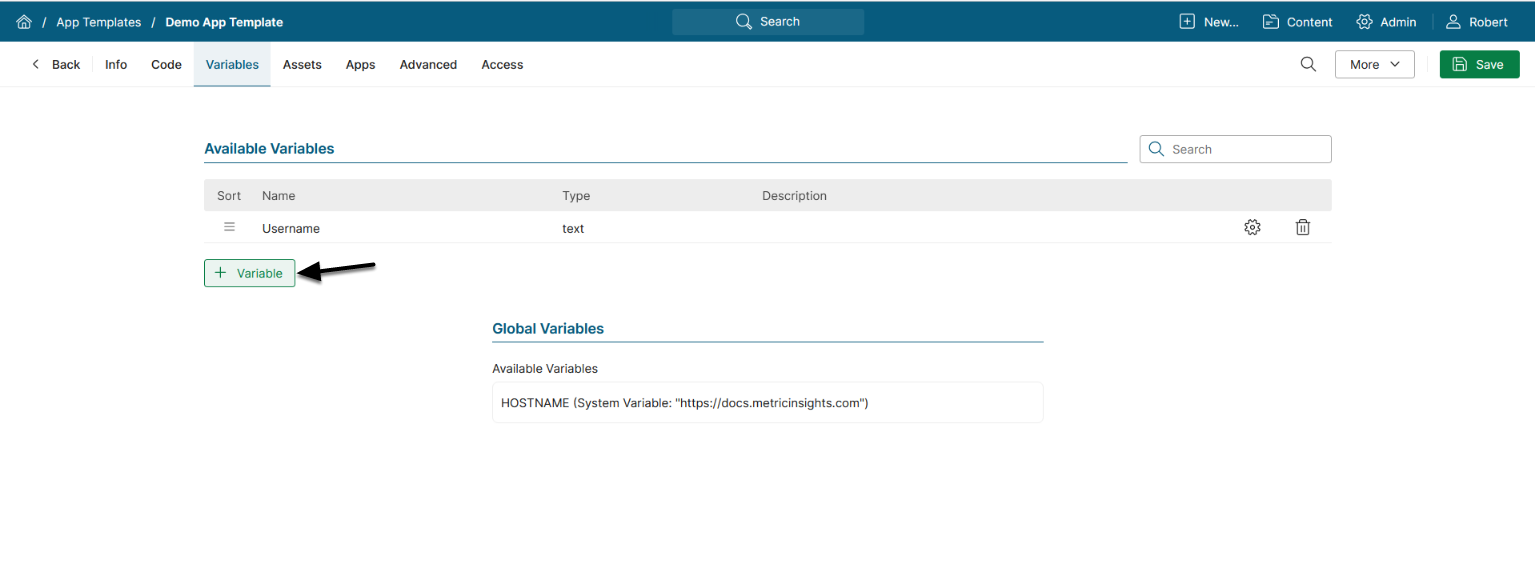
Open the Template Editor and access the Variables tab:
- For MI v7.1.0+: Access Content > Apps > Templates tab > Select a Template > Variables tab
- For MI versions prior to 7.1.0: Access Content > Portal Pages > Templates tab > Select a Template > Variables tab
[+Variable] to open the Variable Editor screen.
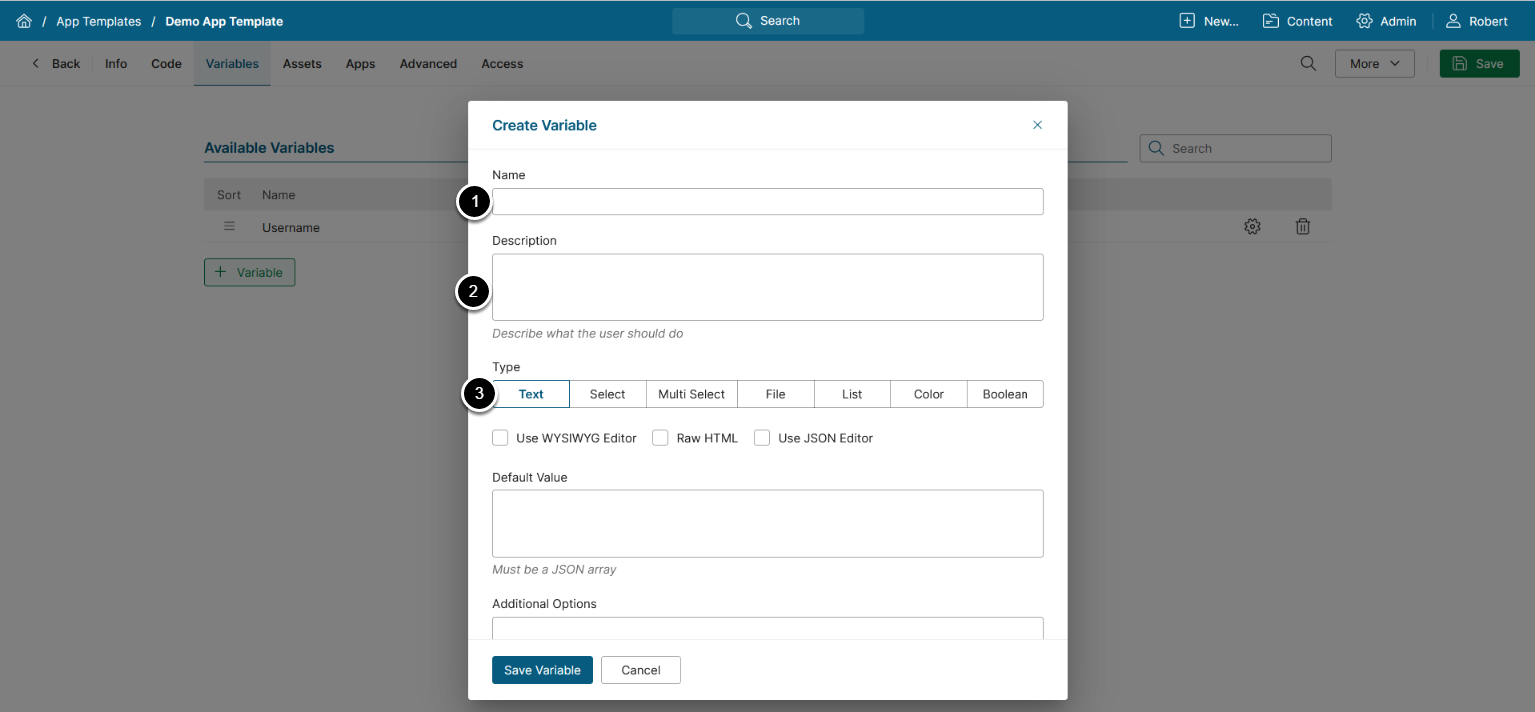
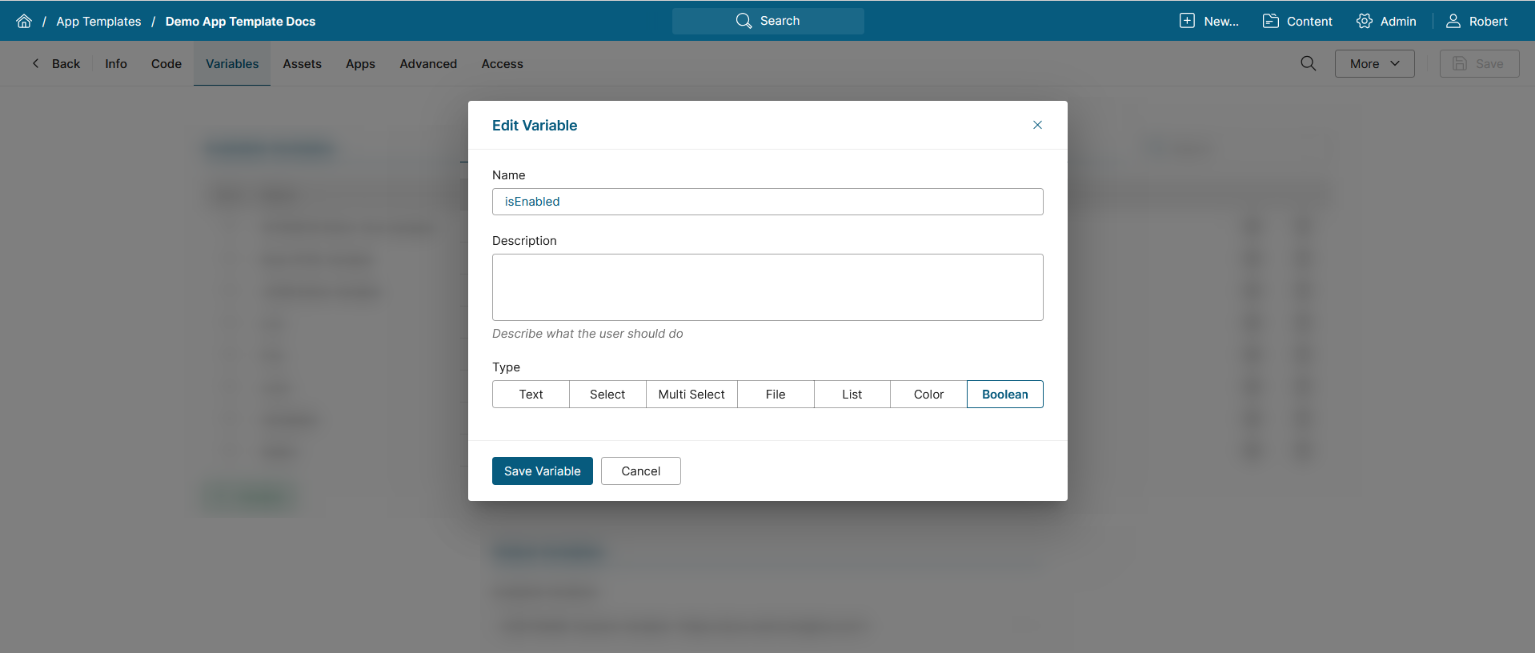
2. Configuring Variable
- Name: Here you can define the name of the Variable that is shown in the list
- Description: In this field you can type instructions for the User
- Type: Select the Variable Type from the drop-down menu. Check the Variable types description below
3. Variable Settings Based on its Type
Settings will vary for different Variable Types. We recommend looking into different options before adding any Variables to your Templates.
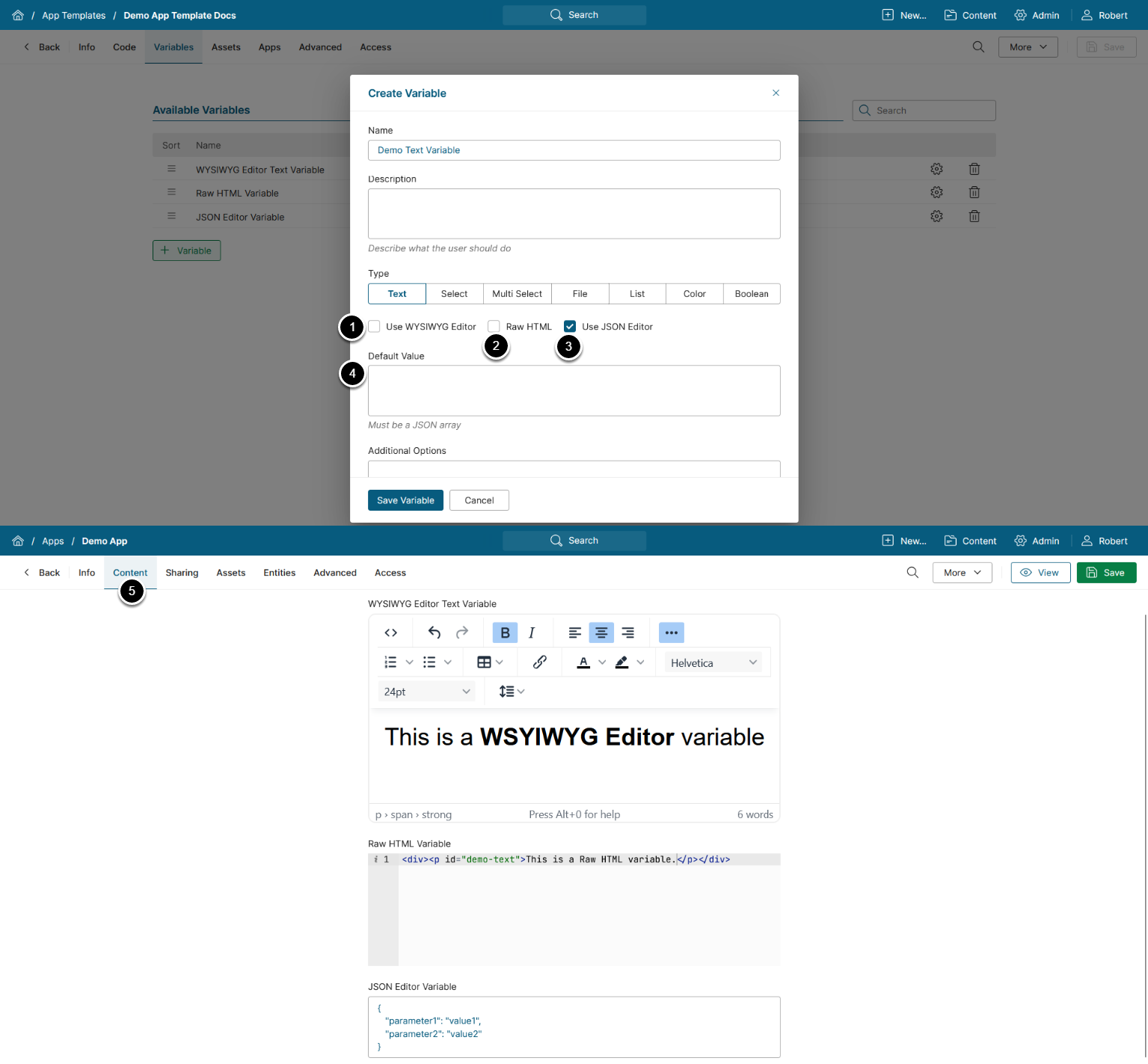
3.1. Text Variable
Text Variables can be used to configure and modify the appearance of page headings or subheadings, text blocks or element URLs.
Integrated WYSIWYG Editor enables rich text editing.
- Use WYSIWYG Editor: Activate this checkbox if you want to edit the Variable in WYSIWYG Editor
- Raw HTML: Activate this checkbox if you want to edit the Variable as raw HTML
- Use JSON Editor: Activate this checkbox if you want to edit the Variable in JSON Editor
- Default Value: The text you type here will be displayed in the Variable text field and can be edited
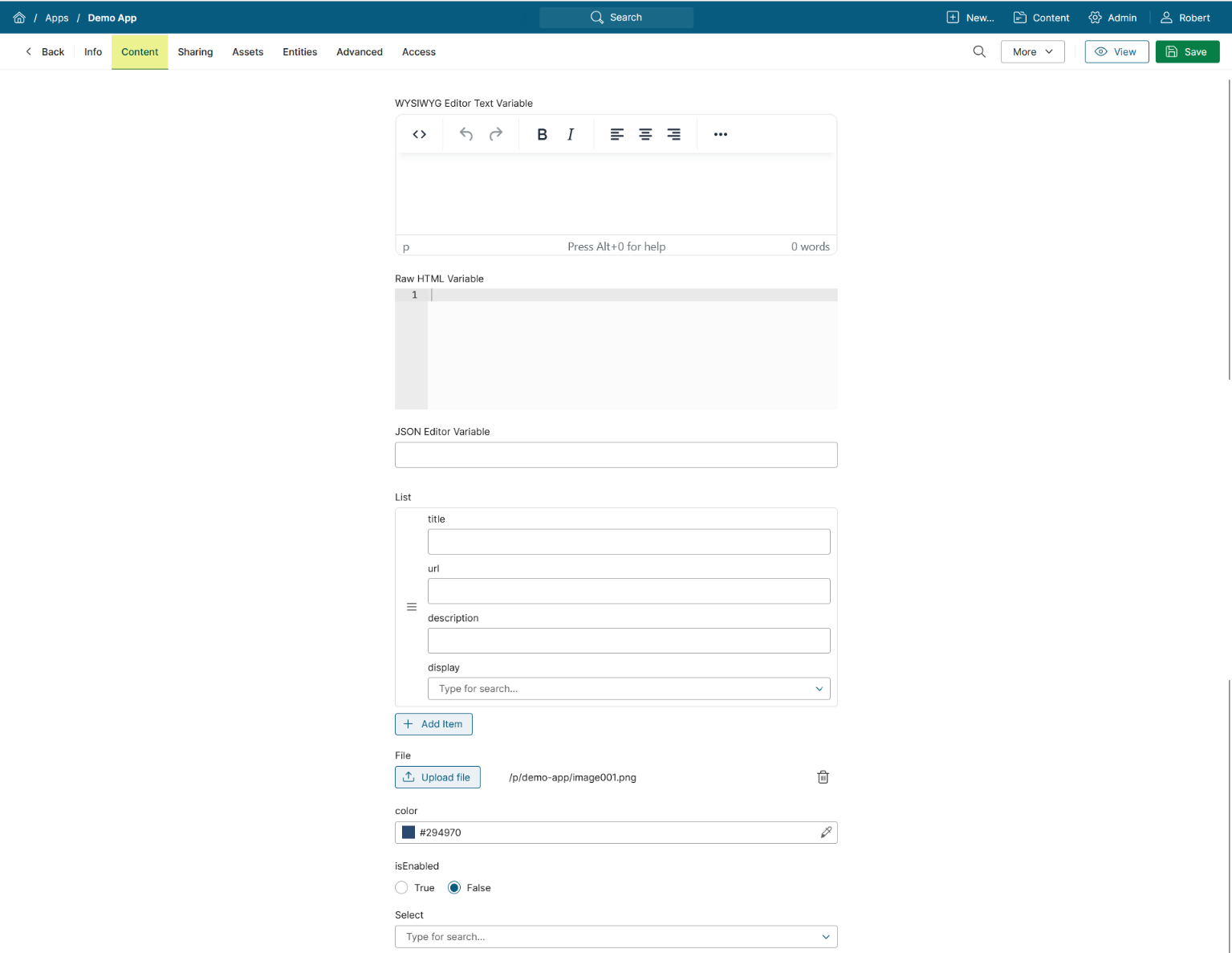
- This is an example how different Text Variables are displayed on the Content tab of the App
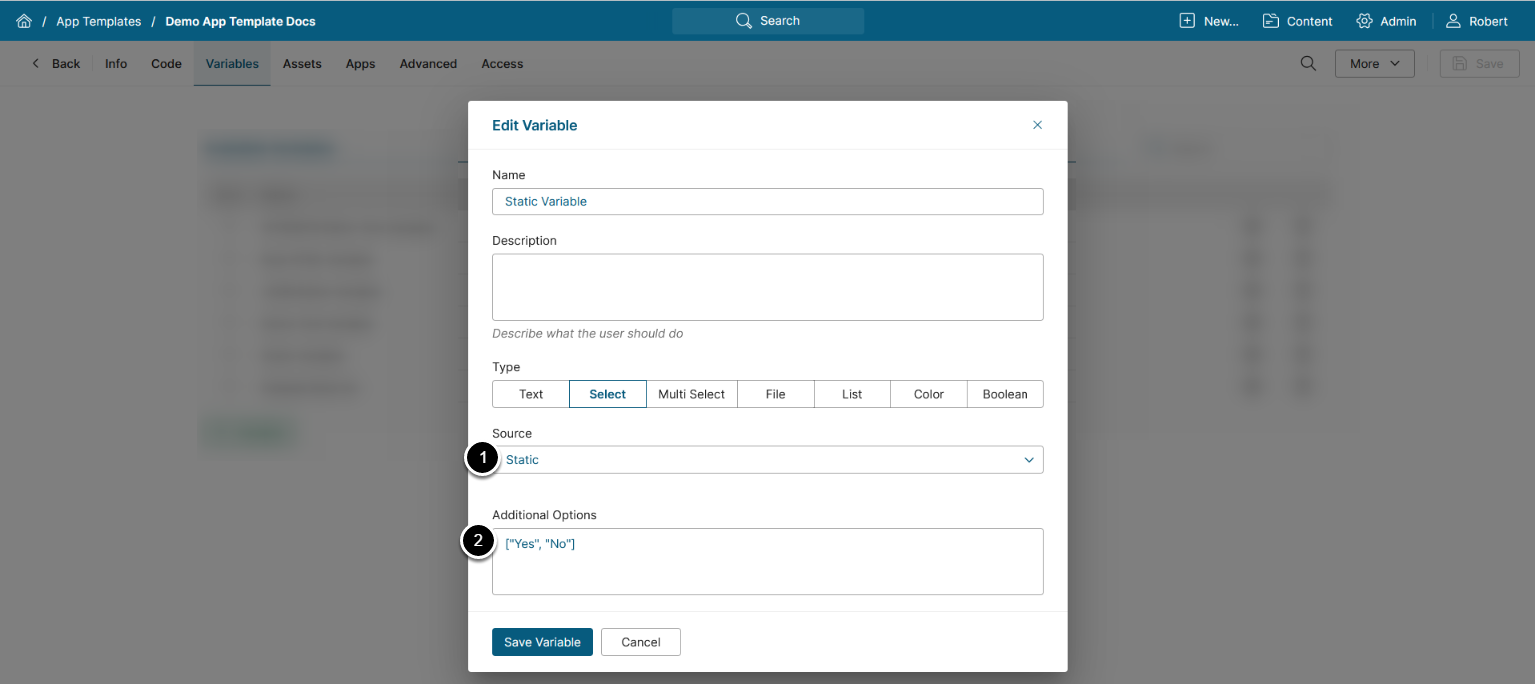
3.2. Select/Multi Select Variable
Select/Multi Select Variables can be used to embed other Apps, Metric Insights Elements and Folders into an App.
Dimensions, Dataset Data and Static sources are not embedded directly, but implemented in the Code as JavaScript variables that will allow Users to further manipulate App data.
- Source: Select the object you want to embed
- Additional Options: If you choose "Static" or "Dataset Data" option in the Source drop-down menu, here you can specify the contents of the list that will be shown in the App Editor by entering JSON
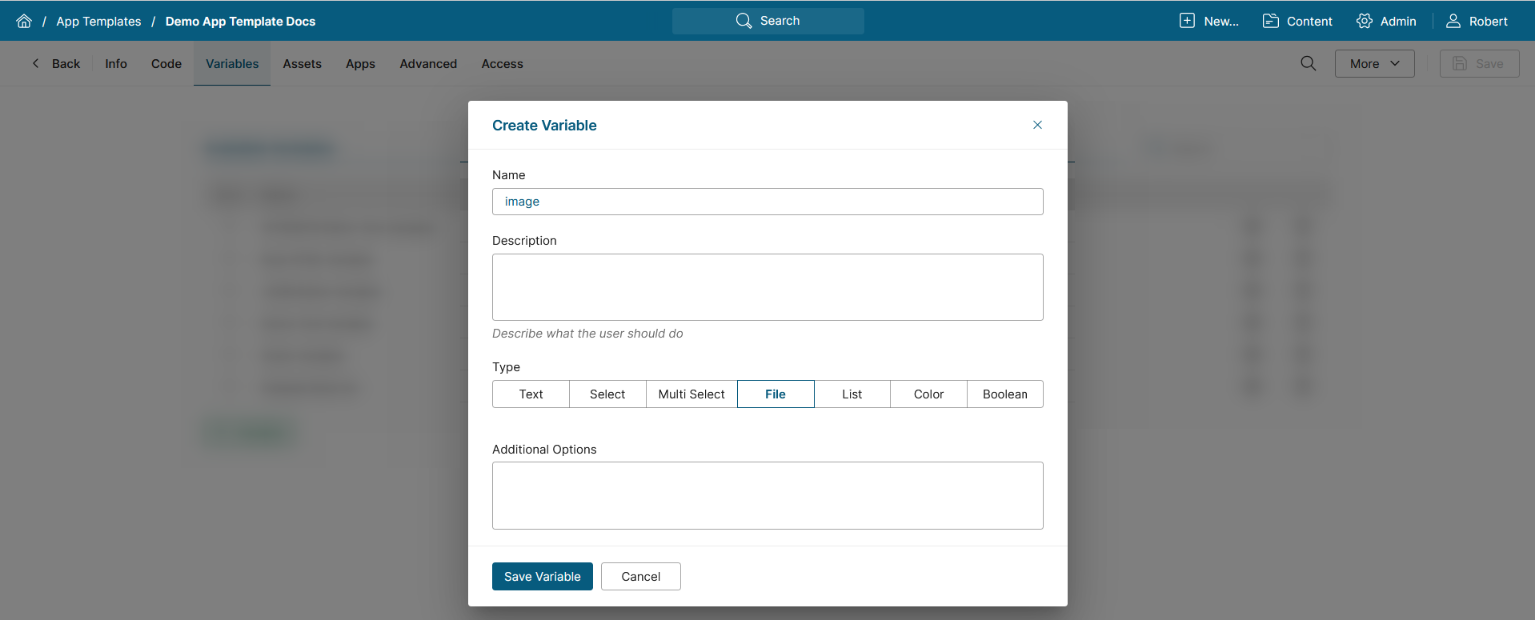
3.3. File Variable
File Variable can be used to download an image file that will be used for App layout.
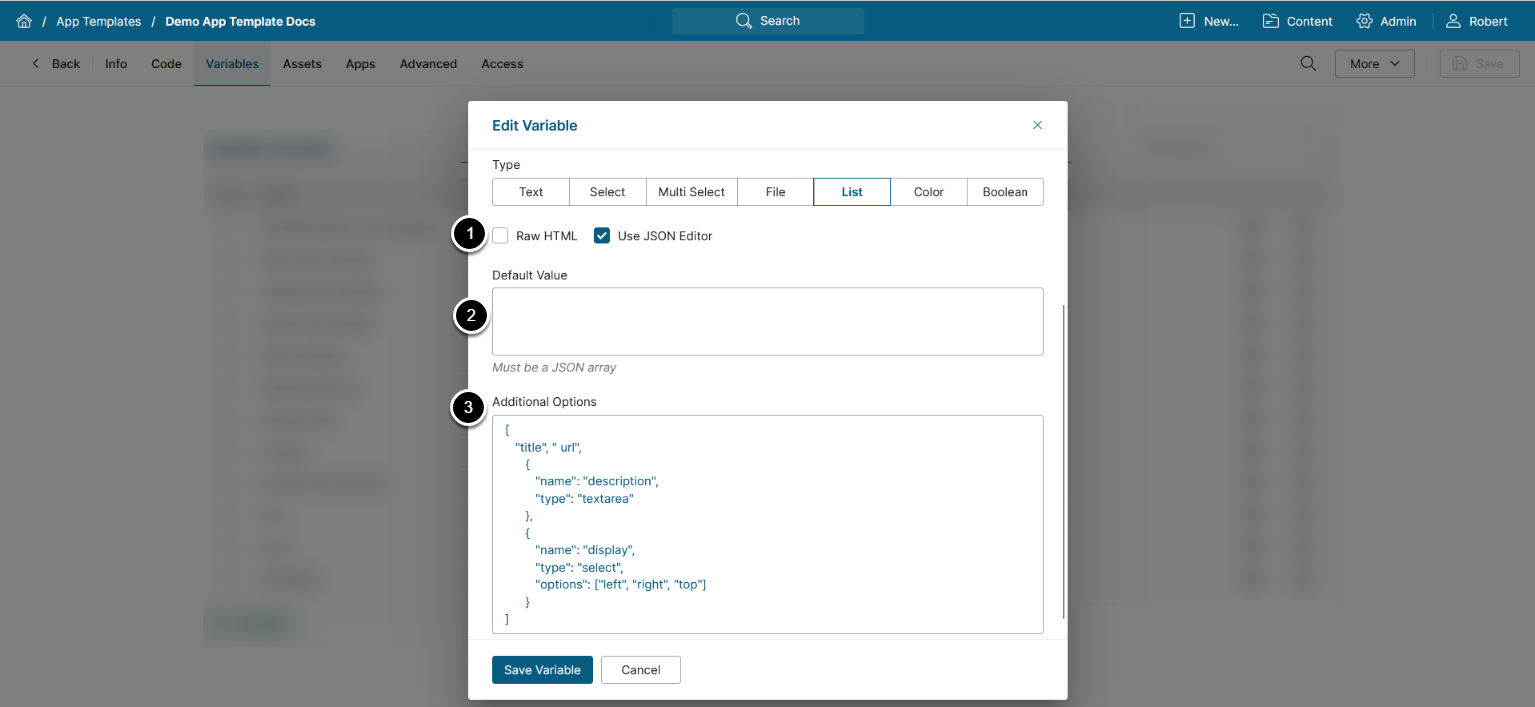
3.4. List Variables
List Variables allow storing multiple values inside a single Variable. These Variables are used for custom menu creation.
The entered data is converted to an array of JSON objects with the field names as keys and the user input as values.
- Use JSON Editor: Activate this checkbox if you want to edit the Variable in JSON Editor
- Default Value: Optionally, add a default array of Variable parameters
-
Additional Options: Enter a JSON array of Variable parameters:
- Provide parameters as strings or as JavaScript objects
- Parameters passed as JavaScript objects have three properties:
-
name: parameter name -
type: specify parameter value input type:- "textarea" for text input
- "select" for a drop-down list (available values are specified in
optionsproperty)
-
options: iftypeis set to "select", provide an array of available options
-
Example of Additional Options:
[
"title", " url",
{
"name": "description",
"type": "textarea"
},
{
"name": "display",
"type": "select",
"options": ["left", "right", "top"]
}
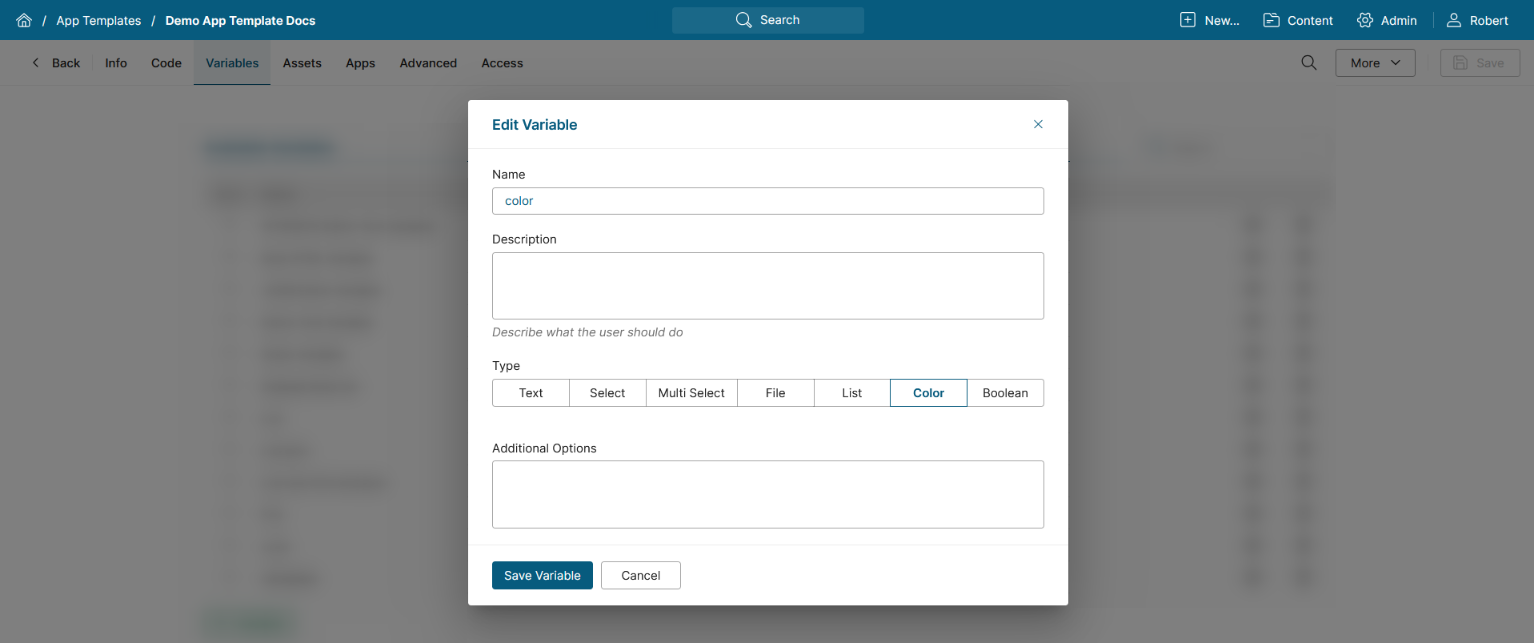
]3.5. Color Variable
Color Variable can be used to provide the color picker that shows the HEX code of chosen color.
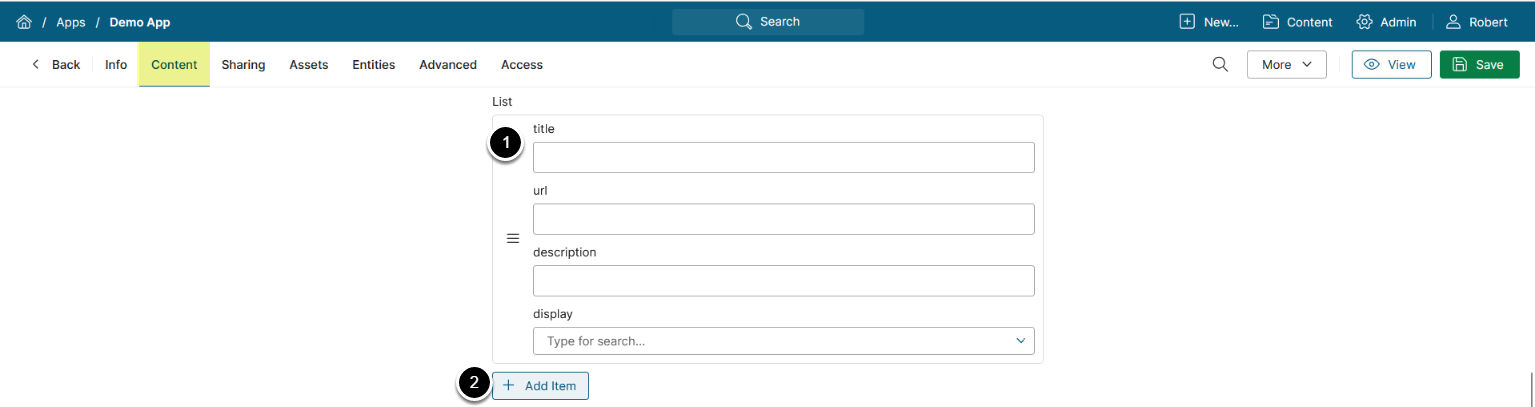
4. Custom Variables Will Appear in the Portal Page Editor
Having added Variables to a Template, Users can employ these Variables to control the content that is displayed on an App. All customer-configured Variables are shown in the App Editor (access the Editor via Content > Apps).
All Variables that have been previously added to the Template will be displayed in the Portal Page Editor according to their pre-configured settings:
- File Variable will have an Upload button which allows loading image files from the PC
- Color Variable shows the chosen color and its HEX code in the field below
- Select/Multi Select Variables will have a dropdown menu with all Metric Insights elements that can be embedded into a Portal Page with this Variable
- Select Variables will allow Users to embed only ONE element with one Variable whereas "Multi Select" Variables enable embedding Multiple elements
- Boolean Variables allow to select between the "True" and "False" values.