Portal Pages have been renamed to Apps in 7.1.0.
Beginning v7.0.1a, App (Portal Page) performance can be fine-tuned by setting up cache lifetime for certain assets' file types manually.
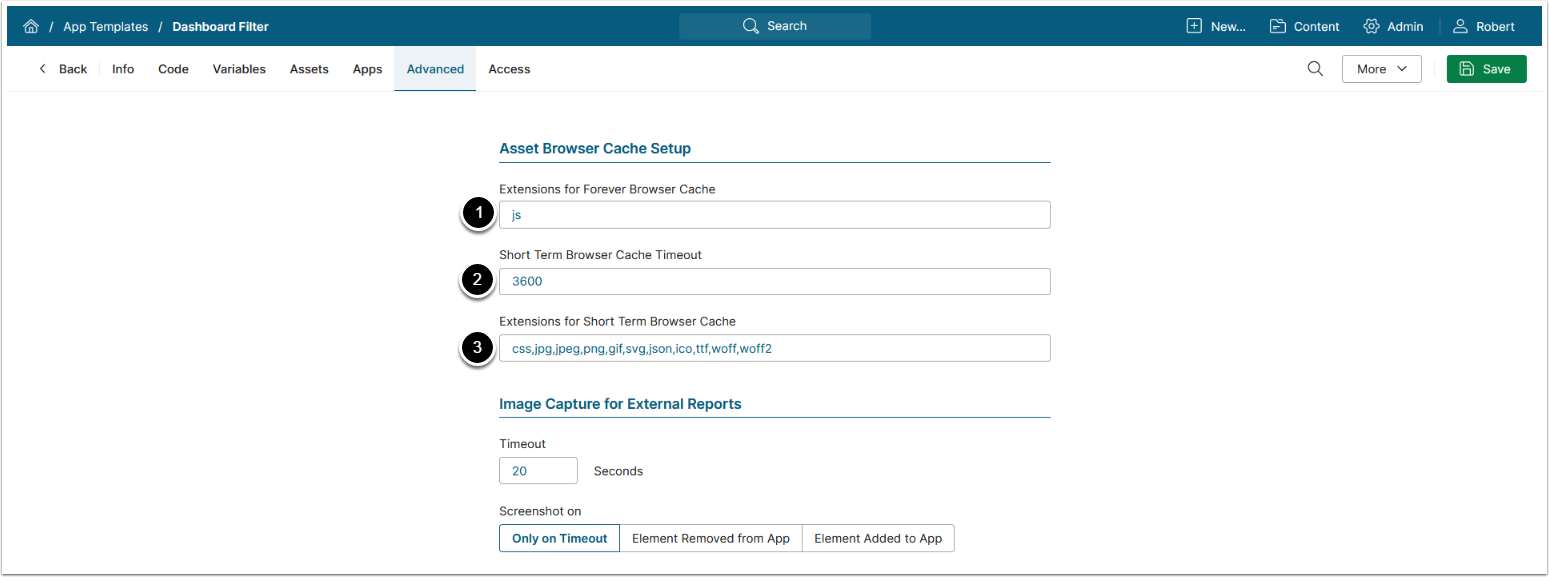
Access an App Template or an App without a template > Advanced tab > Asset Browser Cache Setup
-
Extensions for Forever Browser Cache: A comma-separated list of file extensions for assets that should be cached indefinitely by the browser.
- This parameter is particularly useful for single-page applications (SPAs) built with frameworks like React, Vue, or Svelte, where files typically include a unique hash to indicate their version.
NOTE: Hash or file number must be included in the file name for the browser to recognize when a file has been updated and needs reloading.
-
Short Term Browser Cache Timeout: The lifetime of files that are frequently updated.
- The default value is
3600seconds.
- The default value is
-
Extensions for Short Term Browser Cache: A comma-separated list of file extensions for assets that should follow the short-term caching rules set in Short Term Browser Cache Timeout.
- This setting is ideal for files that may be updated regularly. Adding a version number or hash (e.g.,
styles.css?ver=1) to these files helps browsers recognize updates immediately without waiting for the cache to expire.
- This setting is ideal for files that may be updated regularly. Adding a version number or hash (e.g.,