This article showcases how you can customize the Metric Insights appearance to fit your brand style. The way the Homepage and emails look can be changed to match your brand's colors, fonts and logos.
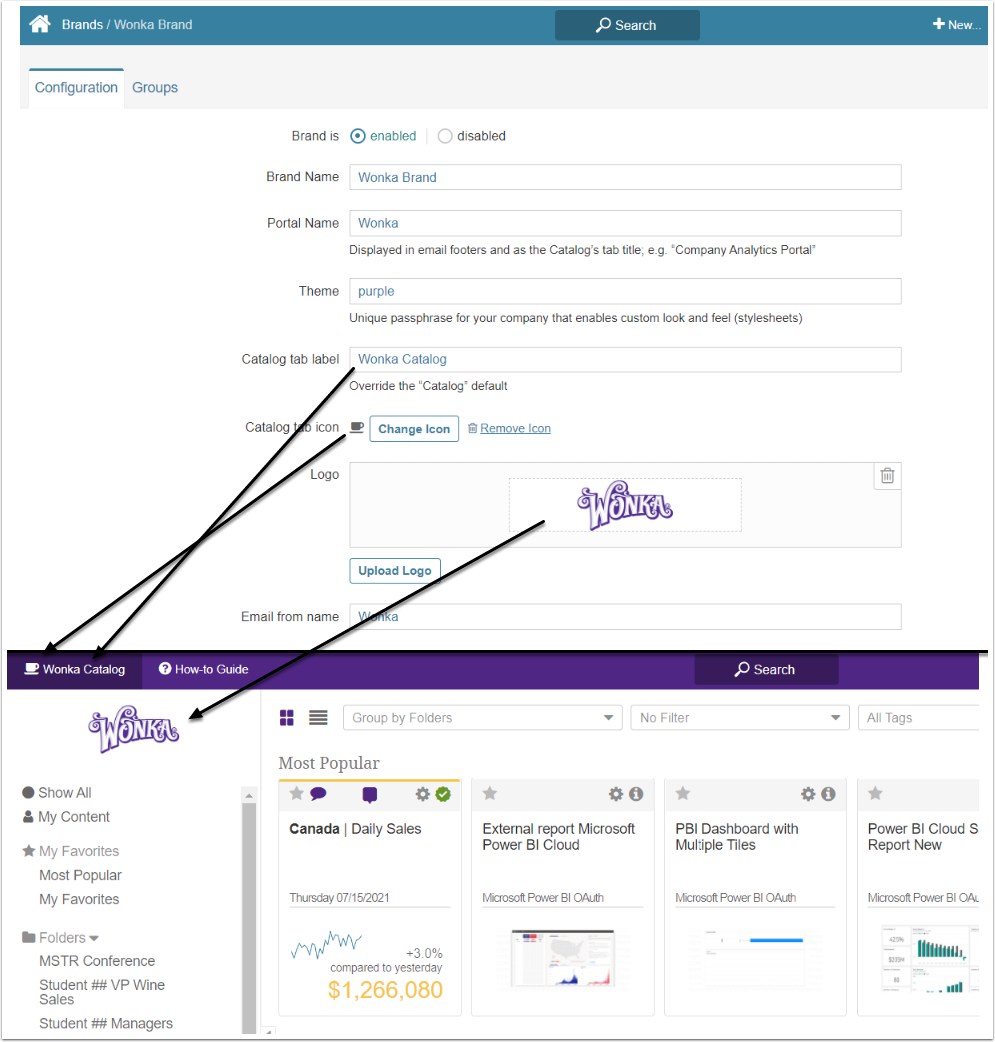
Create a Brand
The Brand is an object that includes a Theme: a collection of interface titles and a logo. A Brand Theme can be either default or custom. Users can see different interface colors, names, and logo images, depending on the Group to which they are added. Brands are useful when a company has several departments that have differences in design. The Users from different business units can see different interface details.
The Brand defines the titles of:
- Catalog tab
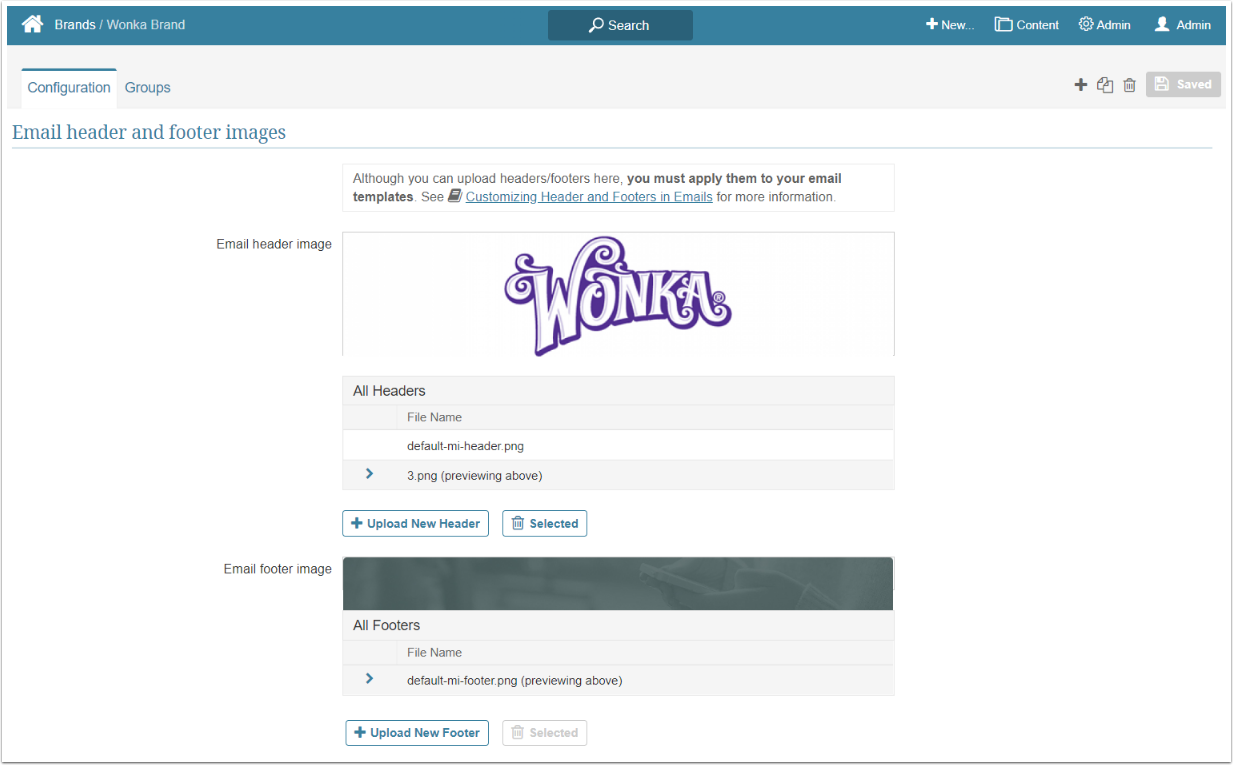
- Default Email Name used in the "From" field
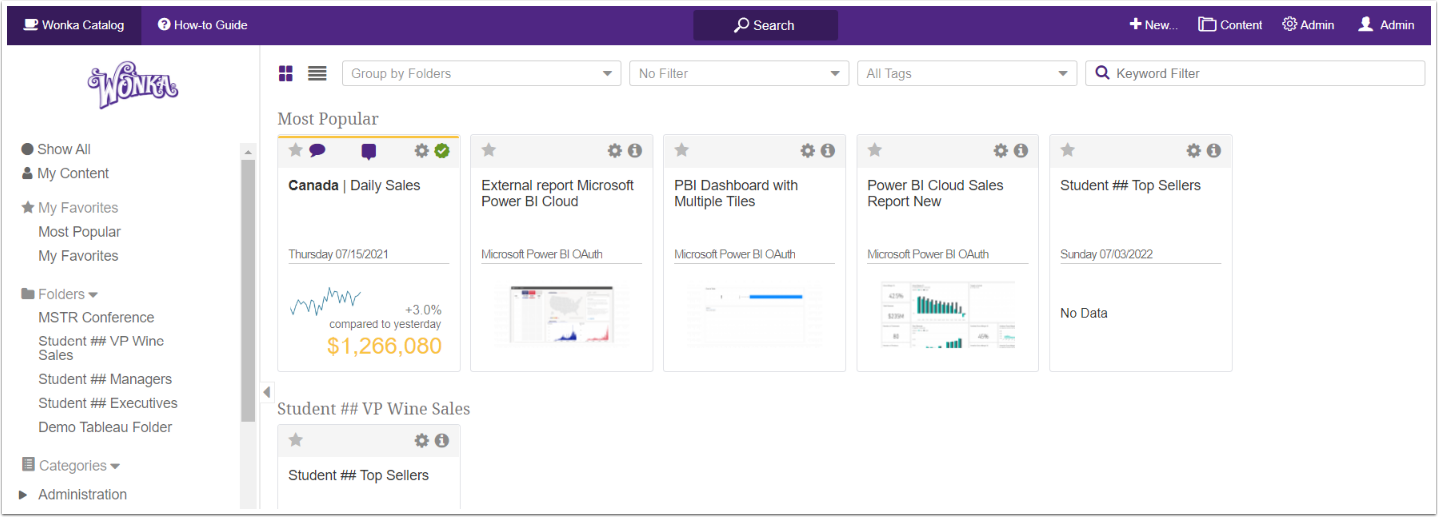
Branding allows you to change the icon next to the Catalog name and the logo image.
For more details refer to Multiple Branded Experiences on the Same Instance (v6.3.2+).
Create a Theme
A Theme is a set of interface style details like colors, fonts and spacing. Themes are provided by Metric Insights in accordance with a given style book. To obtain a theme specific with your corporate style, with different colors or fonts, please contact "support@MetricInsights.com".
What Exactly the Theme Changes
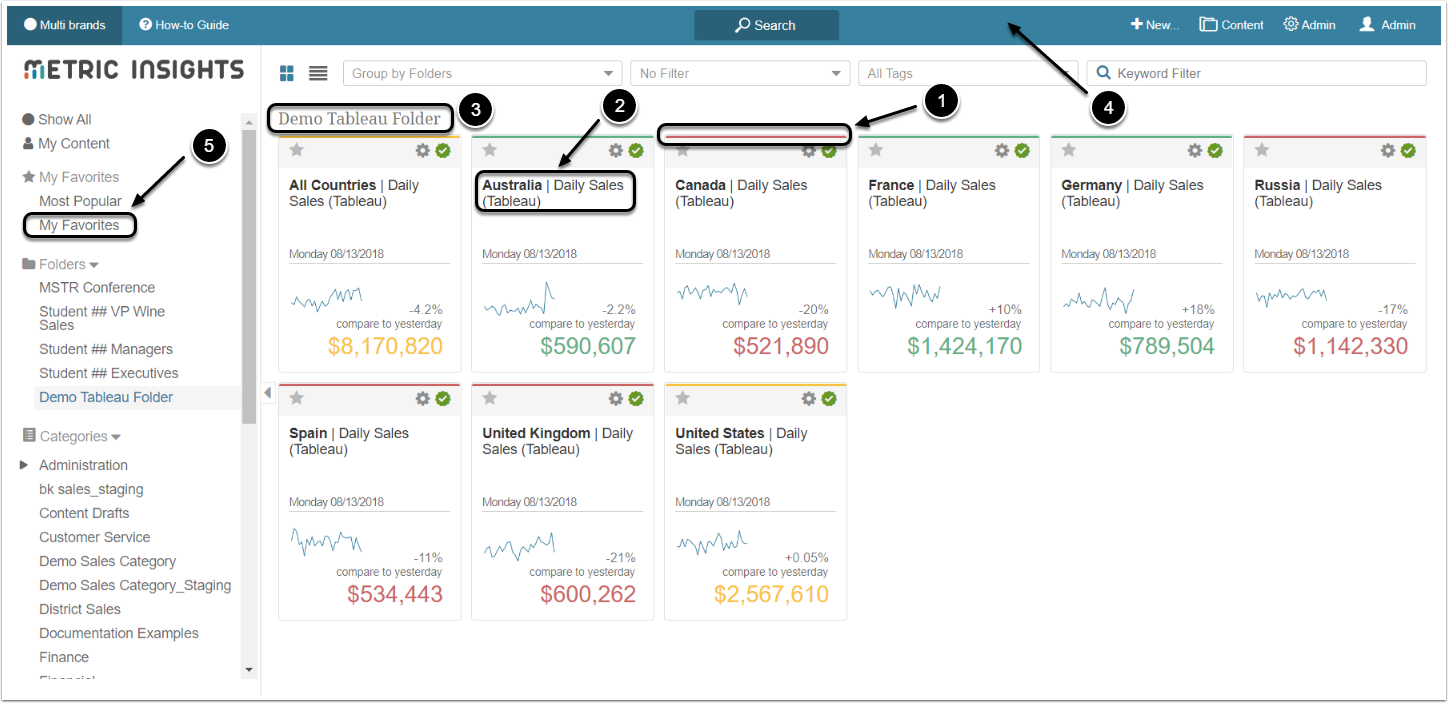
The screenshot displays the default Metric Insights Theme.
The following interface components can be changed with a custom Theme:
- The colors of green/yellow/red stoplights displayed above the Tile header
- The color and the font of the Tile's title
- The color and the font of the Folders names
- The primary background color of the menu bar
- The color and the font of the Folder names in the menu
What can't be changed:
- UI icons
- Tile image sizes
- Body text font
The look can be customized in a wide way via the usage of Portal Pages. In that case, the bar colors will be inherited from the Theme, but all other aspects, including the size of Tiles can be adjusted. For more information, refer to the Overview of Portal Pages article.