This article details how to create External Report from Looker.
PREREQUISITES:
1. Create New External Report
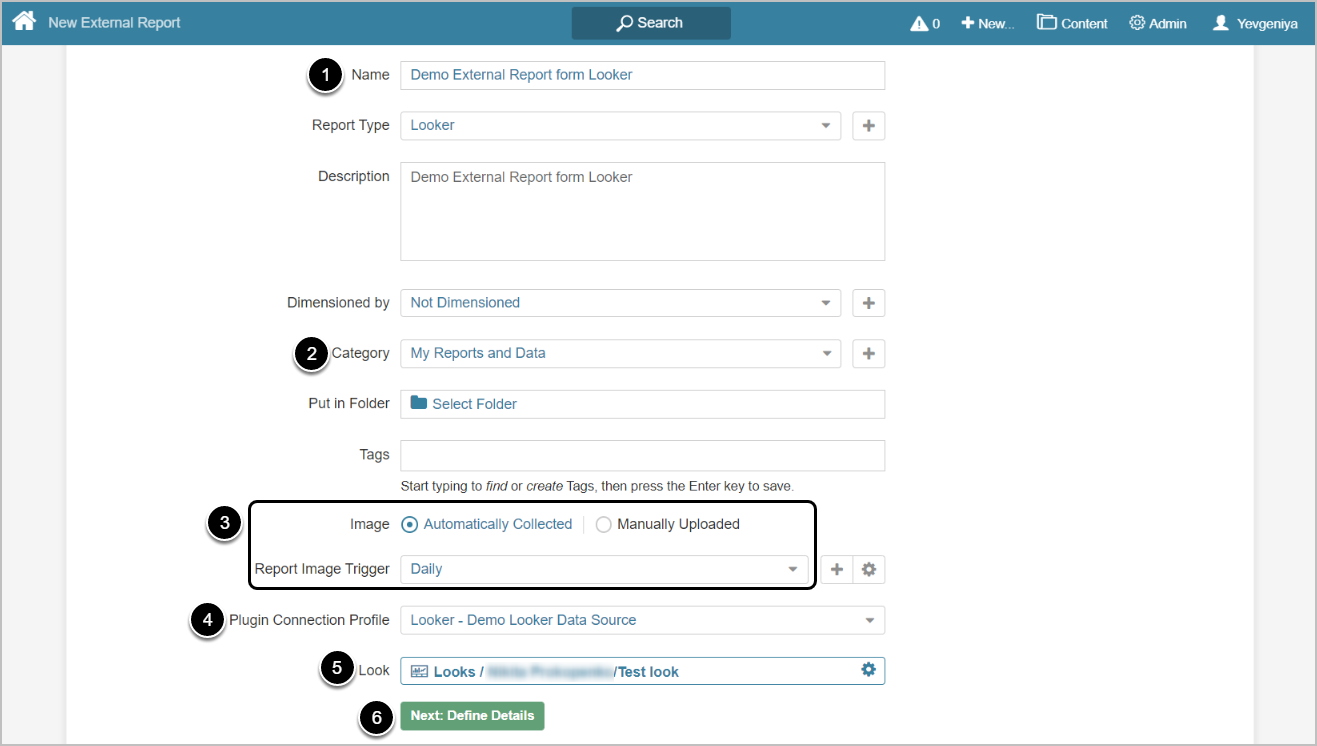
Access New > External Report > Looker
- Enter a descriptive phrase in Name
- Specify Category where External Report is to be placed
- Define whether content has to be updated manually or automatically
- For "Automatically Collected", specify Report Image Trigger
- Choose Looker Plugin Connection Profile
- Select Looker Look (object) for External Report
- [Next: Define Details]
2. Specify Report Details
-
Show Report in defaults to "External Webpage".
- For "Viewer", select Show "In iframe" or "As static image" option
- NOTE: When opting to display a Report as Static Image, make sure to Collect Image before going to Viewer.
- Optionally, configure filtering via [Manage Filters].
- Find instructions on how to find Filter Names in Looker here.
- Optionally, [Edit URL] to modify the URL by appending a question mark (?) followed by any filter or parameter settings
- Optionally, [Test URL] to test how your Report will be displayed on External Webpage or in Viewer, depending on the display option selected in the previous step
- Select Report Image option:
- "Always collect all instances of external report": collect all images and cache them on a schedule
- "On Demand: only when needed for distribution": individual images are only collected when they need to be included in an email
3. Collect Image and Publish
Looker Plugin supports getting images for the following objects:
- Dashboards
- ML Dashboards
- Looks
- Dashboard elements
- [6.4.3.] ML Dashboard elements
Looker Plugin supports getting PDFs for the following objects:
- Dashboards
- ML Dashboards
- [Collect Image]
- [Enable & Publish] to proceed to Viewer